Thay đổi font trên bất cứ theme nào của WordPress

Làm sao để thay đổi font chữ trên wordpress cho các mục như chữ trong bài, các heading,…? Bạn muốn thay đổi một font chữ cụ thể cho bài viết? Thật đơn giản nếu theme mà bạn đang dùng có…

Làm sao để thay đổi font chữ trên wordpress cho các mục như chữ trong bài, các heading,…? Bạn muốn thay đổi một font chữ cụ thể cho bài viết? Thật đơn giản nếu theme mà bạn đang dùng có…

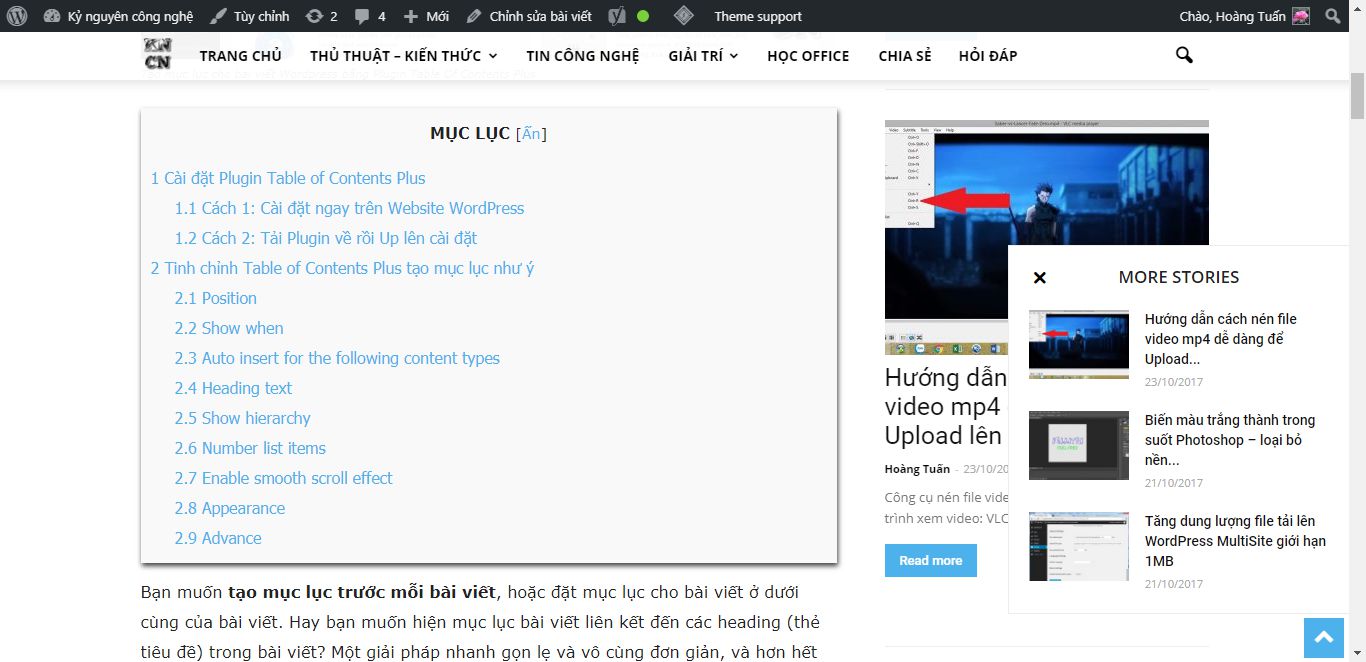
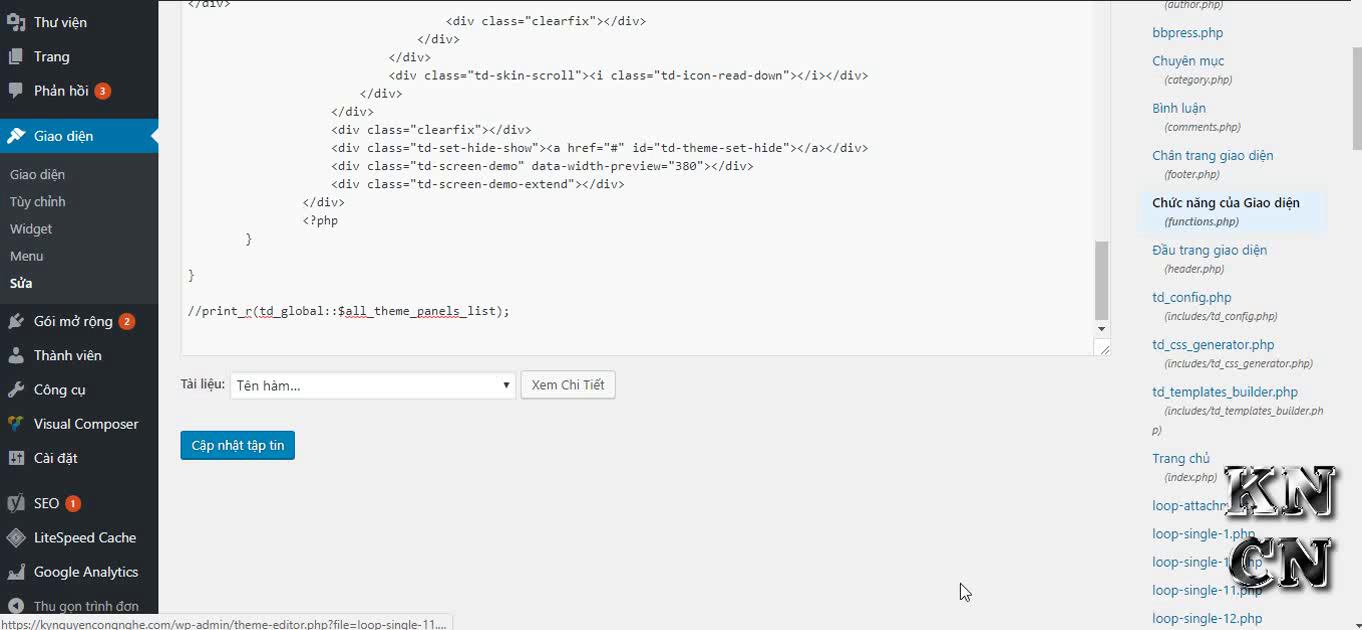
Chỉ với dòng code sau, bạn paste vào phía cuối cùng của file style.css là sẽ được một mục lục giống của mình vậy. Vào Giao diện -> Sửa, chọn file Style.css Paste đoạn code sau vào cuối /* Code…





Một số từ khóa mình đã vật vã tìm trên google để có thể viết được bài này: import bootstrap specific element, import css for specific element, import css for specific div, custom css for specific element. Điều muốn làm:…

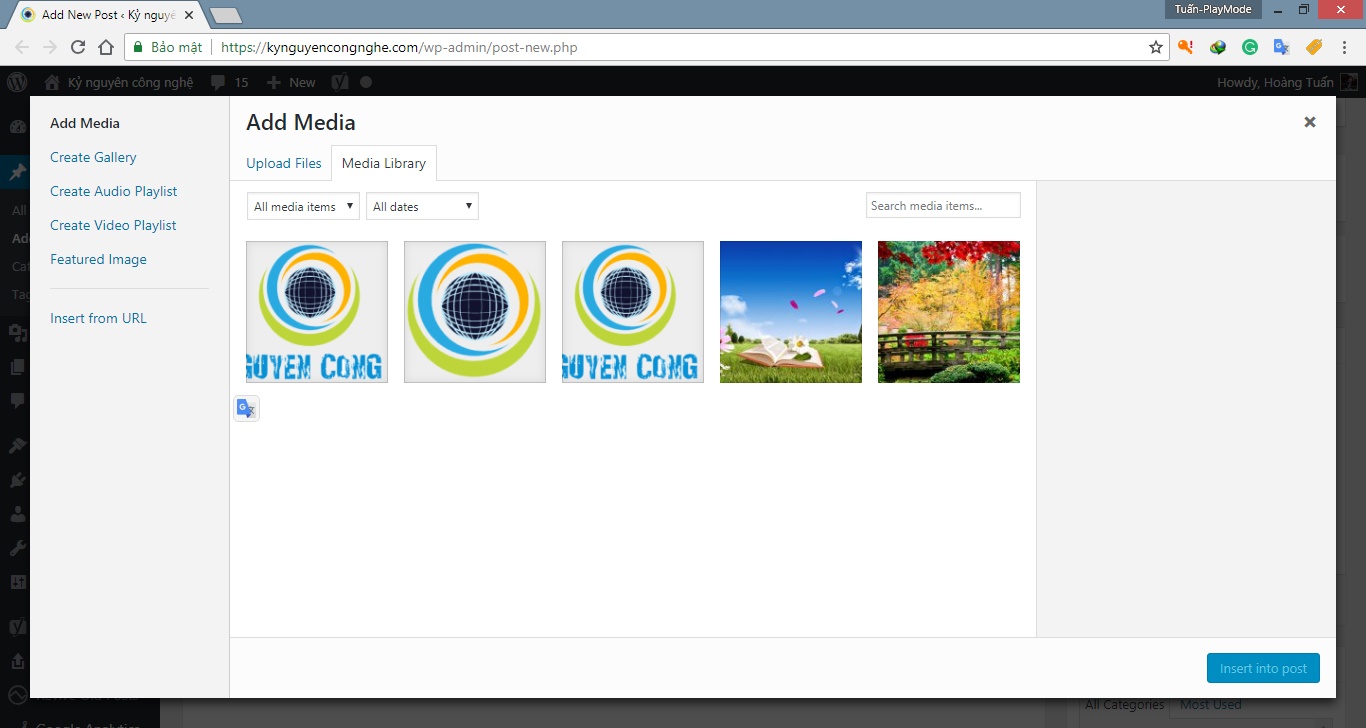
Điều gì dẫn bạn đến bài viết này? Nếu bạn đã tốn cả buổi “vật vã” tìm cách chuyển nội dung của một Website sang host khác, không cần giữ lại Themes, chỉ cần ảnh, nội dung mà không được?…

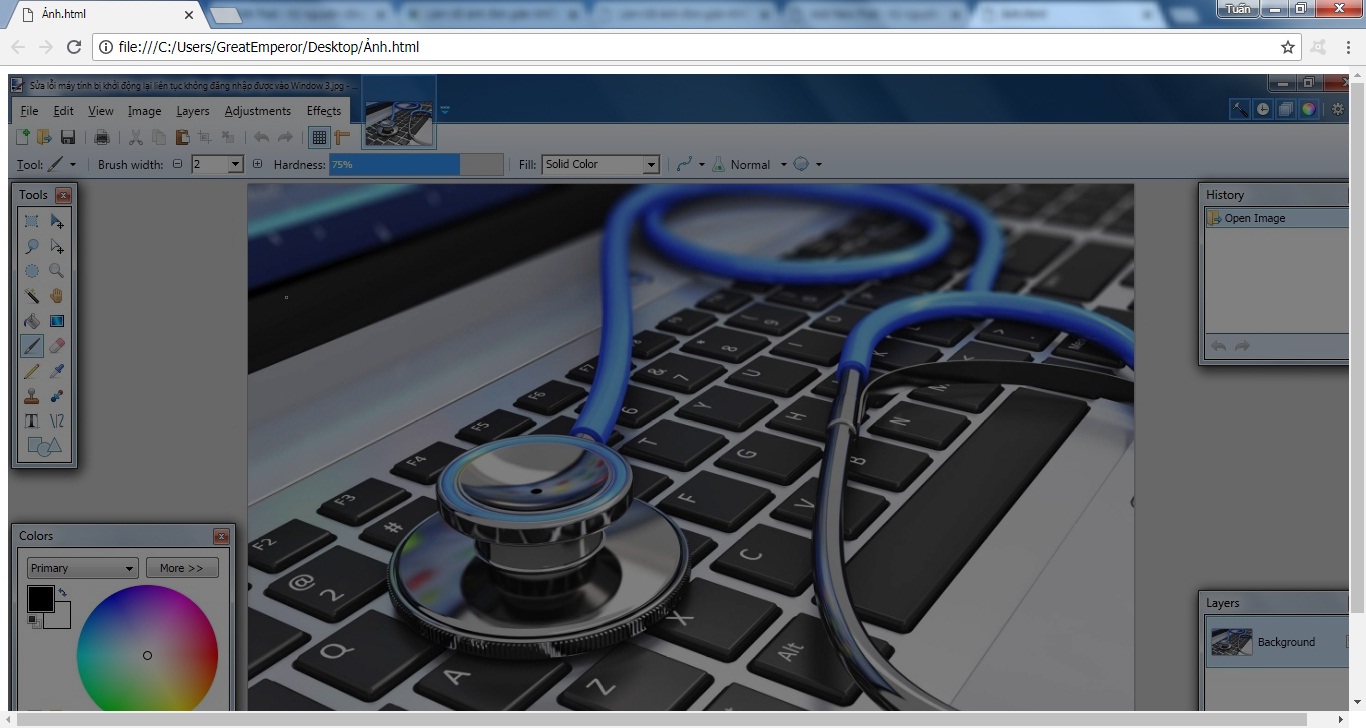
Để làm tối ảnh trong máy tính, bạn có thể tham khảo bài viết Làm tối ảnh đơn giản KHÔNG Photoshop. Còn nếu khi upload ảnh lên Web và muốn làm tối ảnh đi thì chúng ta có thể hoàn toàn…

Trang AMP là trang tối ưu cho thiết bị di động, nó lược bỏ hầu hết các thành phần không cần thiết trong bài viết đi như CSS, JS. Bởi vậy tốc độ trang web gần như là tức thì…