Phần mềm rèn luyện não bộ – hack não cùng Freaking Math by Kynguyencongnghe

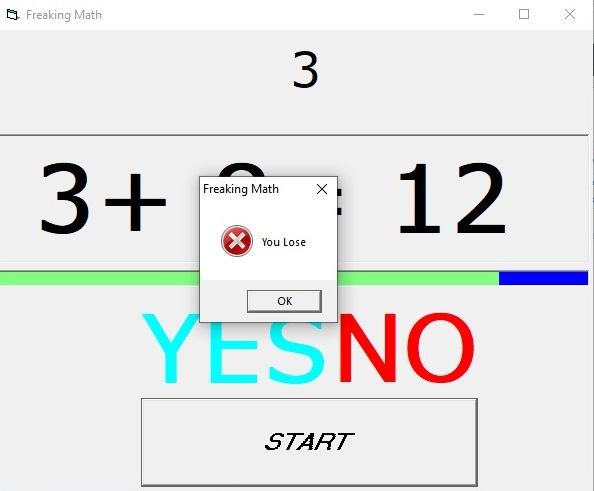
Phần mềm chỉ đơn giản là các phép tính cộng, trả lời đúng sai, ko có trick gì ở đây cả, chỉ có nhanh, nhanh và nhanh. Link download ở dưới, nó được viết khi mình lên lớp 6 hay…