Để làm tối ảnh trong máy tính, bạn có thể tham khảo bài viết Làm tối ảnh đơn giản KHÔNG Photoshop. Còn nếu khi upload ảnh lên Web và muốn làm tối ảnh đi thì chúng ta có thể hoàn toàn làm được bằng CSS.
Để thực hiện làm tối ảnh bằng CSS chúng ta tạo một file Ảnh.html để làm ví dụ.
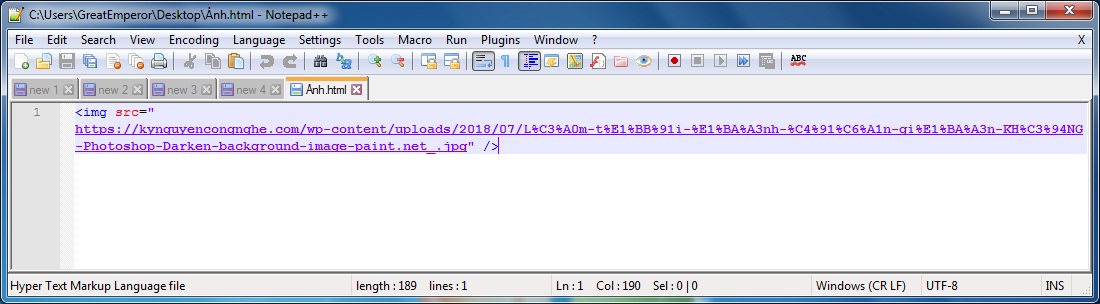
Ra Desktop, New -> Text Document. Mở file ra và Paste dòng code hiển thị ảnh sau vào. Đổi tên file thành Ảnh.html.

/*Code CSS Image*/ <img src="https://kynguyencongnghe.com/wp-content/uploads/2018/07/L%C3%A0m-t%E1%BB%91i-%E1%BA%A3nh-%C4%91%C6%A1n-gi%E1%BA%A3n-KH%C3%94NG-Photoshop-Darken-background-image-paint.net_.jpg" />
Khi này mở file Ảnh.html trên sẽ được kết quả như sau:

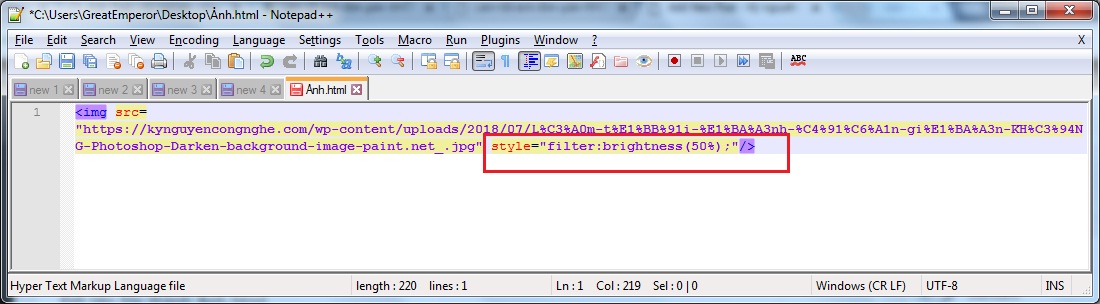
Chúng ta thêm đoạn code style=”filter:brightness(50%);” vào trước phần /> của dòng code đã copy ở trên.

Lưu lại và mở ra để xem sự khác biệt. Bạn có thể thay 50% bằng số tùy thích để chỉnh độ sáng.

Nếu bạn dùng WordPress thì còn một cách nữa, đó là bạn thêm dòng code sau vào file Style.css trong phần chỉnh sửa giao diện:
/*Style.css Code*/
.lamtoianh
{
filter:brightness(50%);
}
Và khi đó chỉ cần thêm class=”lamtoianh” vào sau <img là OK. Lưu và bật lại để xem thành quả nhé.
Vậy là bạn đã làm tối ảnh bằng CSS rồi, cách này rất hữu ích khi bạn thiết kế giao diện cho Web, cần làm tối ảnh ở một mức nào đó mà không cần phải tải ảnh về để chỉnh sửa. Chúc bạn thành công.








Để lại một bình luận