Bài viết này là nơi để bạn:
- Tìm cách cài đặt AMP cho Website của bạn
- Sửa lỗi trang AMP không hợp lệ
- Tìm cách sửa lỗi giao diện AMP theo chuẩn của Google
- Hướng dẫn sửa lỗi dữ liệu có cấu trúc trang AMP khi cài Plugin AMP For WordPress
- Sửa lỗi thiếu giá trị trường Logo Publisher AMP
- Hướng dẫn cài đặt và sửa lỗi trang AMP không hợp lệ khi cài Plugin AMP For WordPress
Hiện nay, xu hướng thiết lập để Website thân thiện với thiết bị điện thoại đang rất được quan tâm. Chúng ta dễ dàng thấy rằng Google đưa yếu tố thân thiện với Mobile trở thành một trong các yếu tố để xếp hạng trong kết quả tìm kiếm. Vậy nên mình cũng thử nghịch tìm tòi cài cái AMP (Accelerated Mobile Pages) cho WordPress. Và ưu tiền hàng đầu là hàng miễn phí rồi.
Cơ bản về AMP
Trước hết, nếu bạn chưa biết đến AMP, hay chưa hiểu rõ AMP là gì thì mình xin được đề cập ngắn gọn như sau:
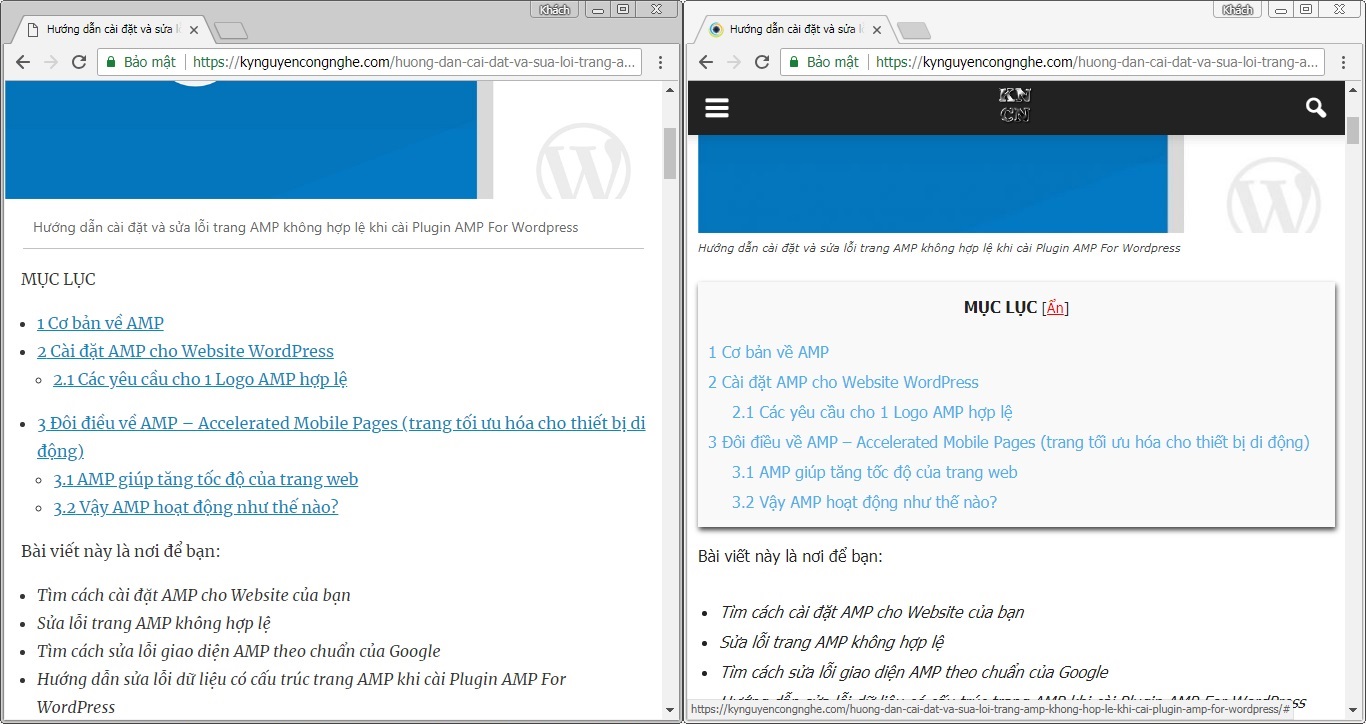
Accelerated Mobile Pages (AMP) là trang tăng tốc cho thiết bị di động, giúp quá trình trải nghiệm người dùng trên thiết bị di động nhanh đến mức “ngay lập tức” khi bạn click vào một kết quả trên công cụ tìm kiếm. Ngay lập tức là bởi vì nó lược bỏ đi hết các thành phần khác, chỉ để lại phần nội dung bài viết thôi. Do đó tốc độ tải trang nhanh đến chóng mặt.
Ví dụ: Url của bài viết này là https://kynguyencongnghe.com/huong-dan-cai-dat-va-sua-loi-trang-amp-khong-hop-le-khi-cai-plugin-amp-for-wordpress, thì link dẫn đến trang đã được tối ưu hóa cho thiết bị di động sẽ là: https://kynguyencongnghe.com/huong-dan-cai-dat-va-sua-loi-trang-amp-khong-hop-le-khi-cai-plugin-amp-for-wordpress/amp/. Tức là thêm đuôi /amp vào sau link. Click ngay vào 2 link trên để xem sự khác biệt nhé.

Tóm gọn vậy đã, để hiểu rõ hơn thì các bạn đọc phần chi tiết về AMP ở cuối bài nhé.
Cài đặt AMP cho Website WordPress
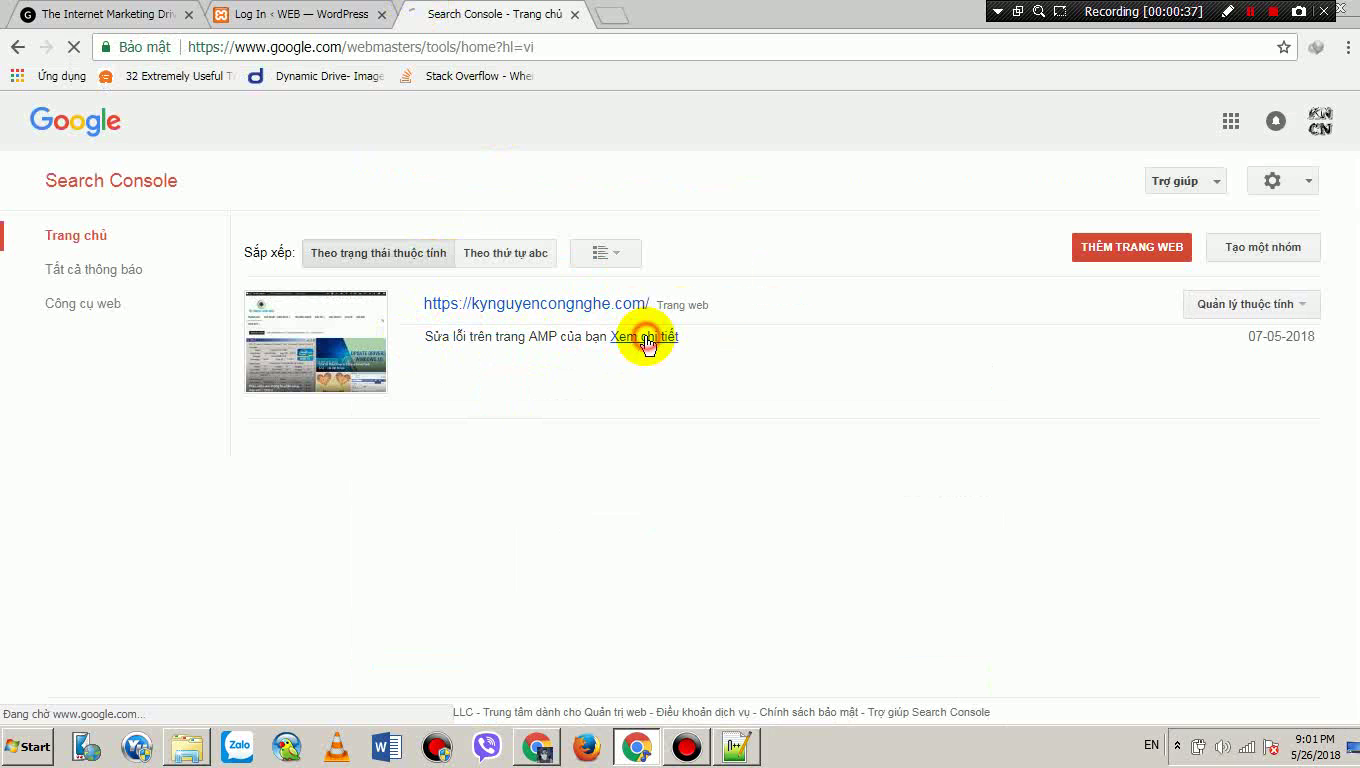
Để cài đặt chế độ thân thiện với thiết bị di động thì ở WordPress chúng ta có Plugin miễn phí AMP For WordPress. Quá trình cài đặt thì vô cùng đơn giản, như khi cài các Plugin khác thôi. Cái đáng nói ở đây là khi cài xong được mấy ngày, bạn check Google Webmaster Tools thì nó lại vẫn báo là trang AMP có vấn đề ^^.

Đây là một lỗi khi mình cài AMP For WordPress: lỗi cấu trúc không hợp lệ.

Bạn có thể xem video quá trình sửa lỗi cấu trúc trang AMP không hợp lệ của mình, hoặc nếu ngại xem Video thì có thể đọc ngay cách sửa ở dưới đây:
https://www.youtube.com/watch?v=hlUVggsLQ60
Chúng ta thử check xem nó không hợp lệ ở chỗ nào mới tìm được cách mà sửa chứ nhỉ.
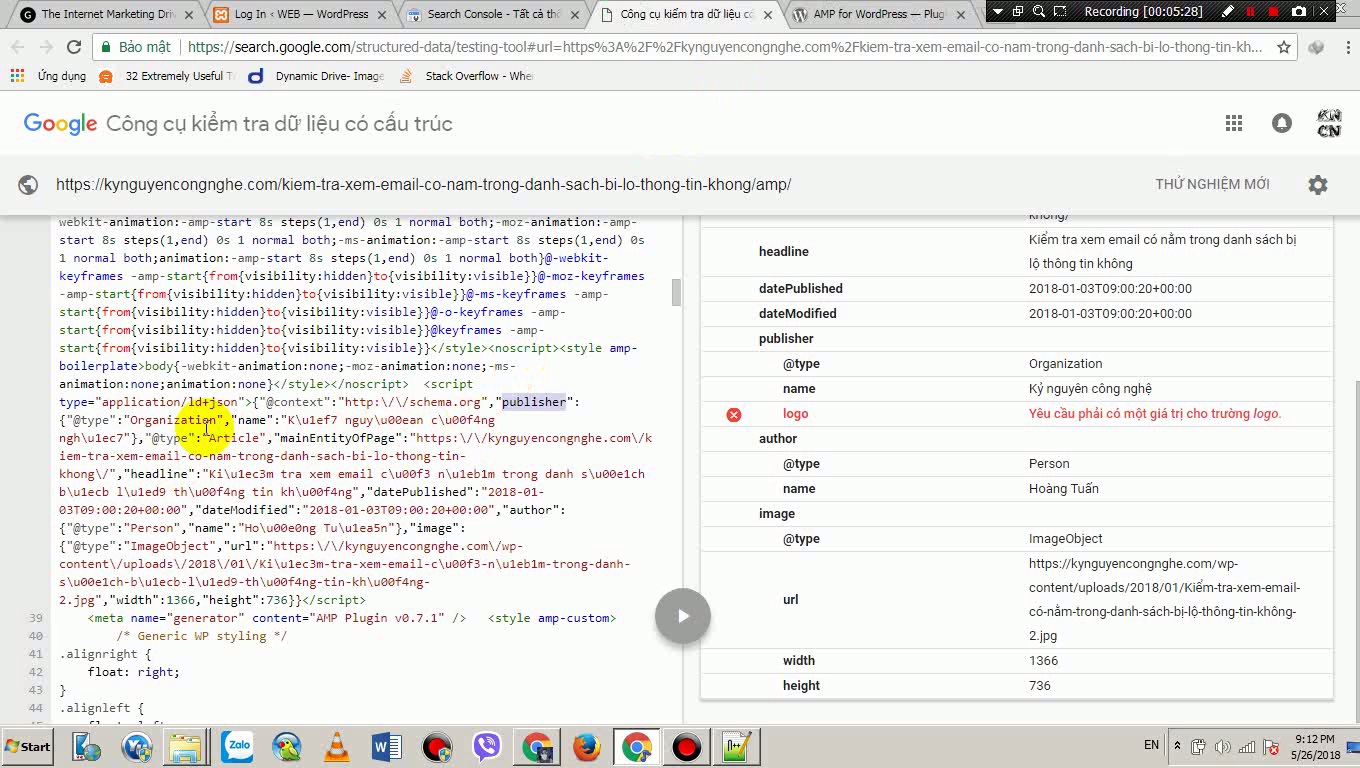
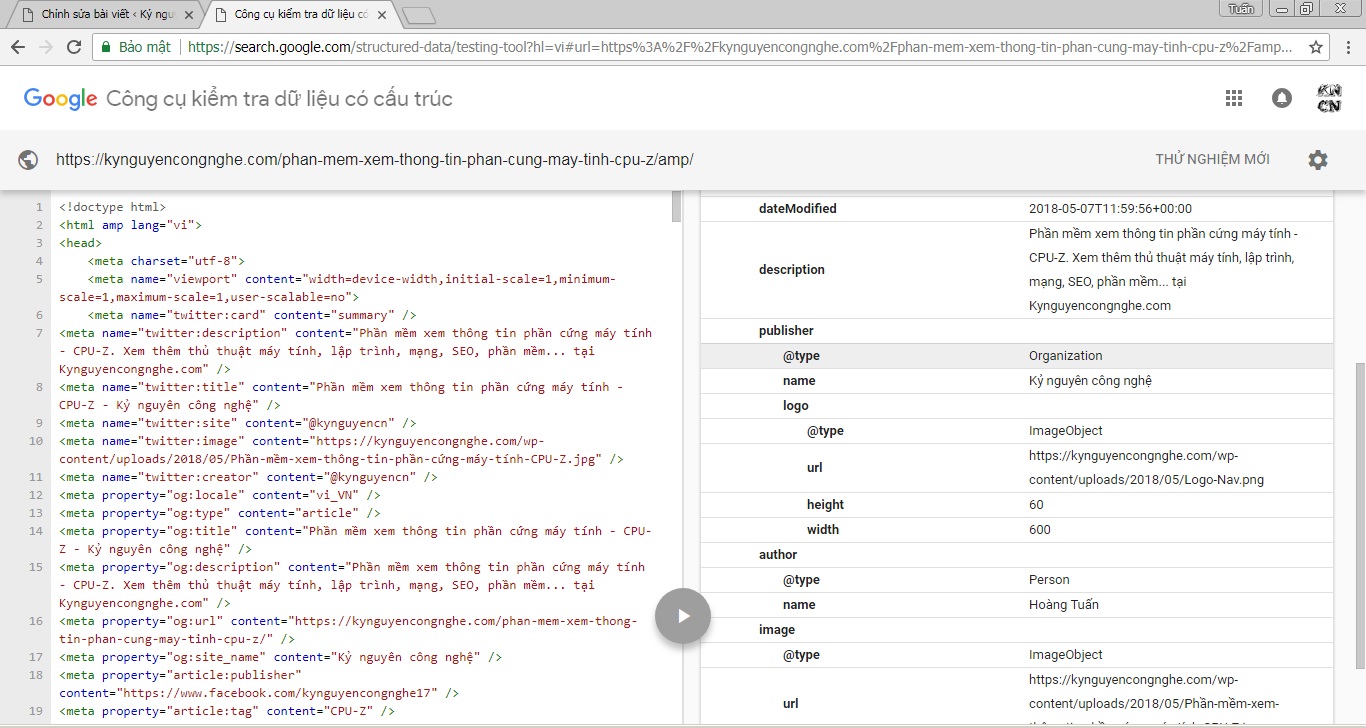
Vào công cụ kiểm tra dữ liệu có cấu trúc của Google, check trang AMP xem nó còn lỗi ở chỗ nào.

Như trong trường hợp của mình, nó bị thiếu Logo của Publisher. Theo một bài hướng dẫn của Google thì Schema AMP bắt buộc phải có một số trường giá trị, và trong đó có Logo thật =)).
Bạn có thể xem bài hướng dẫn đó tại đây, bản này bằng tiếng Anh, khuyến khích các bạn đọc, thời đại công nghệ này rồi mà không đọc được tiếng Anh thì hơi tệ đấy ^_^.
Các yêu cầu cho 1 Logo AMP hợp lệ
Trong bài hướng dẫn của Google có đề cập đến các yêu cầu về Logo AMP, phần AMP Logo Guidelines. Có các điều cần chú ý là:
- Định dạng ảnh phải là jpg, png hoặc gif, chứ không phải dạng vector: svg.
- Không phải là ảnh động
- Sử dụng ảnh logo bản đầy đủ, không phải Icon
- Logo dễ đọc, nền trong suốt hoặc trắng sáng.
- Logo dạng hình chữ nhật chứ không phải hình vuông
- Logo nên có kích thước khớp 600×60 (px) hoặc nhỏ hơn, và yêu cầu chiều rộng chính xác bằng 600, hoặc chiều dài chính xác bằng 60px, ví dụ logo có kích thước 450×45 không hợp lệ dù nó có tỉ lệ tương đương 600×60, do cả chiều rộng và chiều dài đều không có số nào khớp 600, 60.
Để thêm thông tin chi tiết, bạn đọc bài viết hướng dẫn của Google nhé. Link: https://developers.google.com/search/docs/data-types/article
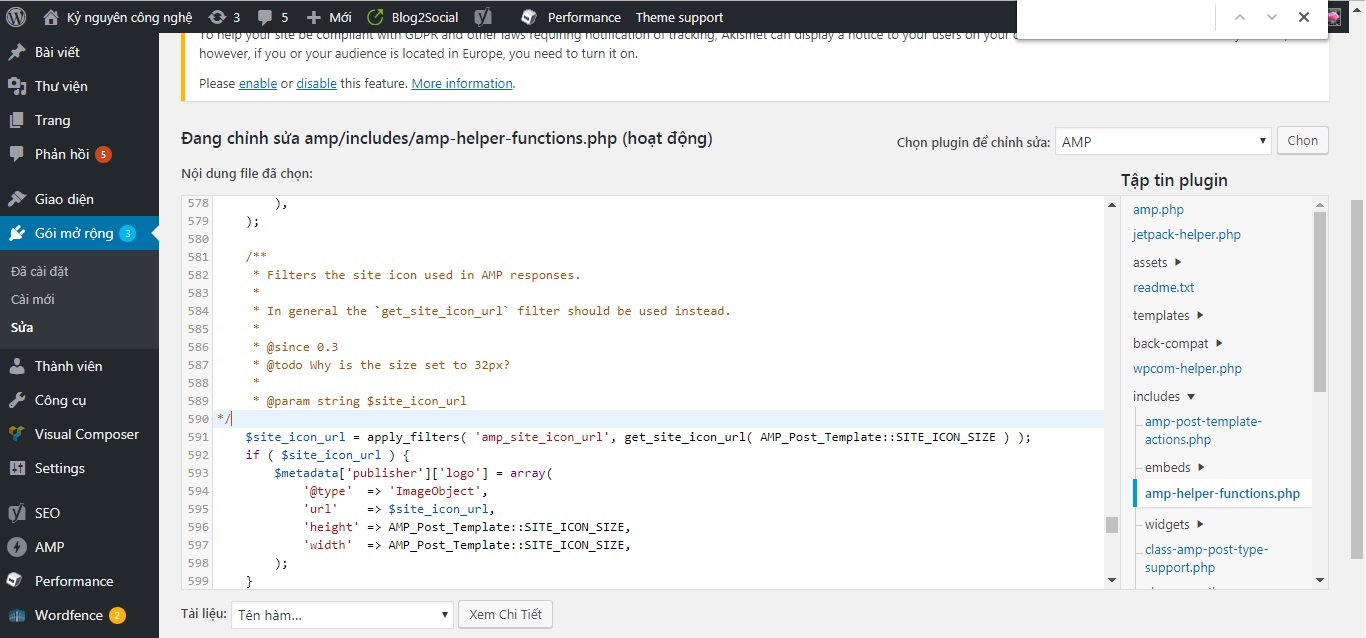
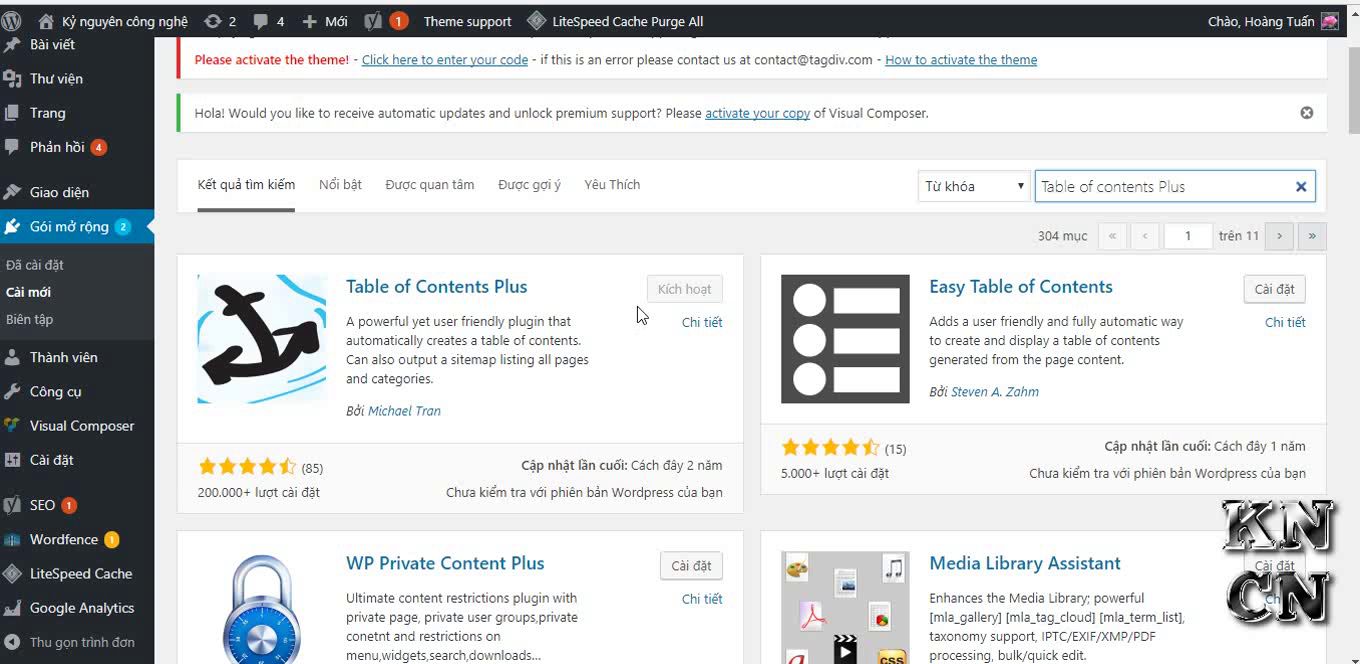
Tiếp theo là bạn up cái ảnh Logo của mình lên Web. Sau đó vào Gói mở rộng > Sửa.
Do trang AMP là trang được tự động tạo ra nhờ plugin AMP nên việc sửa Schema của trang AMP bắt buộc phải sửa từ code của Plugin AMP.
Tìm Plugin AMP ở cột sổ xuống, và bấm nút Chọn

Tìm đoạn sau và xóa đi (Ctrl + F để tìm 1 dòng là ra)
/*
Code Schema
*/
$site_icon_url = apply_filters( 'amp_site_icon_url', get_site_icon_url( AMP_Post_Template::SITE_ICON_SIZE ) );
if ( $site_icon_url ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => $site_icon_url,
'height' => AMP_Post_Template::SITE_ICON_SIZE,
'width' => AMP_Post_Template::SITE_ICON_SIZE,
);
}
Thay thế bằng:
/* Code Schema */ $metadata['publisher']['logo'] = array( '@type' => 'ImageObject', 'url' => "https://kynguyencongnghe.com/wp-content/uploads/2018/05/Logo-Nav.png", 'height' => 60, 'width' => 600, );
Bạn thay chỗ https://kynguyencongnghe.com/wp-content/uploads/2018/05/Logo-Nav.png bằng Url Logo của bạn, chỉnh height và width cho đúng kích cỡ logo là OK. DONE!
Sao lưu lại và check trang AMP, nhớ Purge Caches hoặc Clear Cache nếu bạn cài WP Rocket, W3 Tocal Cache. Sau đó kiểm tra lại bằng công cụ kiểm tra dữ liệu có cấu trúc của Google để xem thành quả nhé.

Đôi điều về AMP – Accelerated Mobile Pages (trang tối ưu hóa cho thiết bị di động)
AMP giúp tăng tốc độ của trang web
Khi tải 1 trang web, trình duyệt không chỉ đơn giản là tải nội dung bài viết của trang web đấy không thôi, mà nó còn tải các tập tin từ các nguồn khác được liệt kê trong nguồn trang. Thông thường nó sẽ tải CSS (quy định cách hiển thị của các phần tử trong trang, khiến trang web trở nên sinh động, tươi sáng hơn), Javascript (các bạn hẳn sẽ không xa lạ gì với Google Analytics, để theo dõi truy cập trang thì bắt buộc phải cài code Javascript của nó; nếu cài code quảng cáo vào trang th không thể thiếu Javascript rồi).
Nói một cách đơn giản, trang web mà bạn xem không chỉ chứa mỗi nội dung bài viết, mà nó còn một mớ các đoạn mã quy định cách hiển thị, mã theo dõi, quảng cáo,… khiến cho tốc độ tải trang trở nên rất chậm, và nếu bạn chạy 3G thì nó sẽ rất ngốn dung lượng. Bạn có thể thử tắt Javascript trên một trang bất kỳ, sẽ thấy ngay hiệu quả là quảng cáo mất đi, tốc độ tăng lên chóng mặt, và dĩ nhiên một số trang nó sẽ xấu hẳn đi, có thể phá vỡ cả khung trang web.
AMP sẽ cứu chúng ta khi truy cập website mà dung lượng 3G/4G không còn mấy, hay chỉ đơn giản là bạn muốn tốc độ tải trang phải thật nhanh, lược bỏ đi yếu tố hoa mỹ của trang, chỉ đưa nội dung web đến với người dùng thôi. Thật tuyệt phải không ^^. Thật không ngoa khi nói AMP là giải pháp siêu tiết kiệm tiền cho những bạn sử dụng mạng 3G/4G để truy cập web.
Vậy AMP hoạt động như thế nào?
Như đã chia sẻ ở trên, trang AMP sẽ lược toàn bộ các thành phần không phải nội dung bài viết trong trang, khiến tốc độ của trang trở nên “siêu tốc”, click phát là ra ngay. Tất nhiên vẫn có những trường hợp ngoại lệ – noại trừ một số trường hợp được thỏa thuận trước, các nhà sản xuất bị cấm sử dụng JavaScript (số ít thôi).
Phụ lục:
Nguồn ảnh: https://kinsta.com/blog/google-amp/









Để lại một bình luận