Một tệp SVG có thể mang đến các đồ họa mạnh mẽ ở bất kỳ tỷ lệ nào, tăng tốc độ tải của trang web của bạn và cải thiện SEO.

Với những kết quả tiềm năng đó, tại sao chỉ có 53% các trang web sử dụng các tệp SVG? Sự thật là, tối ưu hóa hình ảnh trực tuyến không dễ dàng. Độ phân giải hình ảnh chất lượng, thiết kế phản hồi và hoạt ảnh có thể cải thiện bất kỳ trang web nào. Nhưng nếu không thực hiện đúng cách, chúng có thể gây ảnh hưởng nghiêm trọng đến trải nghiệm người dùng và tốc độ trang web.
SVG là một thủ thuật kỳ diệu trong thiết kế trang web. Chúng tạo ra đồ họa sắc nét ở bất kỳ tỷ lệ nào, nhưng chúng cũng được tối ưu hóa cho các công cụ tìm kiếm. Các tệp SVG là có thể lập trình, thường nhỏ hơn các định dạng khác và có khả năng tạo hoạt ảnh động. Có rất nhiều thứ bạn có thể làm với trang web của mình sau khi tìm hiểu về các tệp SVG.
Tệp SVG là gì?
Một tệp SVG, viết tắt của tệp đồ họa vector có thể tự điều chỉnh, là một loại tệp đồ họa tiêu chuẩn được sử dụng để hiển thị hình ảnh hai chiều trên Internet.
Các tệp đồ họa vector có thể tự điều chỉnh là một định dạng thân thiện với web lưu trữ hình ảnh dưới dạng vector.
Điều này thúc đẩy câu hỏi: Đồ họa vector là gì chính xác?
Raster và Vector
Có nhiều định dạng tệp hình ảnh đang được sử dụng trên web hiện nay, chúng ta có thể chia thành hai loại: đồ họa raster và đồ họa vector.
Bạn có thể quen thuộc với các định dạng thông thường PNG và JPEG. Đó là các định dạng đồ họa raster, có nghĩa là chúng lưu trữ thông tin hình ảnh trong một lưới các hình vuông có màu sắc, còn được gọi là bitmap. Các hình vuông trong bitmap này kết hợp để tạo thành một hình ảnh khớp, giống như các điểm ảnh trên màn hình máy tính.
Đồ họa raster hoạt động tốt cho các hình ảnh chi tiết cao như các bức ảnh, trong đó mỗi điểm ảnh có một màu sắc được chỉ định và chính xác. Các hình ảnh raster có độ phân giải cố định, vì vậy khi tăng kích thước của chúng sẽ làm giảm chất lượng của hình ảnh.
Các định dạng đồ họa vector – như SVG và PDF – hoạt động khác nhau. Các định dạng này lưu trữ hình ảnh dưới dạng một tập hợp các điểm và đường thẳng giữa các điểm. Các công thức toán học quy định vị trí và hình dạng của các điểm và đường thẳng này và duy trì các mối quan hệ không gian của chúng khi hình ảnh được scale up hoặc down. Các tệp đồ họa vector cũng lưu trữ thông tin màu sắc và có thể hiển thị văn bản.
Làm thế nào tệp SVG hoạt động
Các tệp SVG được viết bằng XML, một ngôn ngữ đánh dấu được sử dụng để lưu trữ và chuyển thông tin kỹ thuật số. Mã XML trong một tệp SVG chỉ định tất cả các hình dạng, màu sắc và văn bản tạo nên hình ảnh.
Hãy xem vài ví dụ. Tôi sẽ bắt đầu bằng cách vẽ một vòng tròn đơn giản SVG:
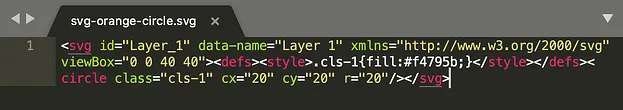
Khi tôi mở tệp cho vòng tròn này trong một trình soạn thảo văn bản, mã XML này xuất hiện:
Như bạn có thể thấy, ở đây không có nhiều mã. Chúng ta chỉ cần một dòng mã để vẽ một vòng tròn. Điều đó là vì XML đã làm hầu hết công việc đó với cặp tag. Trong mã trên, tag được hiển thị bằng màu hồng trong các dấu ngoặc góc.
Để vẽ hình tròn, mã XML chỉ định hình dạng với một <circle>tag, vị trí của nó với ‘cx’ và ‘cy’ thuộc tính, bán kính với ‘r’ thuộc tính và màu sắc bên trong <style> tag. #f4795b là mã màu thập lục phân cho cặp màu cam nhạt cụ thể này.
Khi được cung cấp một tập tin SVG như tập tin này, trình duyệt web (hoặc các ứng dụng khác) sẽ xử lý thông tin XML này và hiển thị nó trên màn hình dưới dạng hình ảnh vector. Tất cả các trình duyệt hiện đại đều hiển thị SVG như vậy, cũng như các phần mềm chỉnh sửa đồ hoạ chuyên dụng.
Bạn cũng sẽ nhận ra rằng tập tin XML này được viết bằng tiếng Anh. Các tập tin SVG đều là các tệp văn bản, điều này làm cho chúng có thể đọc được bởi con người. Điều này cho phép các nhà phát triển chỉnh sửa các tệp XML trực tiếp. Ví dụ, tôi có thể thay đổi giá trị fill để thay đổi màu sắc của hình tròn:
Tất nhiên, chúng ta cũng có thể đạt được nhiều hơn với những hình vector hơn là chỉ đơn giản các hình tròn.
Hãy xem xét một hình ảnh phức tạp hơn, logo bánh răng HubSpot:
Mặc dù chỉ là một biểu tượng đơn giản, đồ họa này bao gồm 30 đường kết nối bởi 30 điểm:
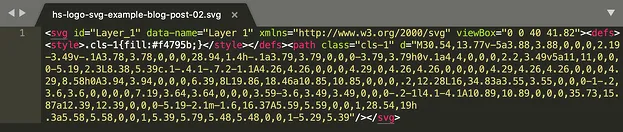
Hãy mở tập tin SVG này trong trình chỉnh sửa văn bản:
Okay, chúng ta có một chút gì đó đang diễn ra ở đây. Nhưng, khái niệm vẫn là như vậy. Chúng ta vẫn có thẻ <style>, cho chúng ta biết màu sắc. Thay vì một<circle> để cho chúng ta hình dạng, chúng ta có một<path>. Tất cả các giá trị trong thẻ này xác định các điểm của đồ họa và các đường nối giữa các điểm này.
Cách mở tập tin SVG
Hầu hết các trình duyệt được thiết kế để hiển thị, diễn giải, và hiển thị các tập tin SVG. Để mở tệp .svg, khởi chạy trình duyệt của bạn, sau đó mở tập tin và nó sẽ hiển thị trên trình duyệt của bạn.
Bây giờ, chúng ta hãy xem cách các trang web thường áp dụng các tệp SVG.
Tệp SVG được sử dụng cho mục đích gì?
Tệp SVG hoạt động tốt nhất cho các hình ảnh chứa ít chi tiết hơn một bức ảnh. Điều này vẫn rất rộng, vì vậy chúng ta hãy thảo luận về một số ứng dụng phổ biến nhất của tệp SVG trực tuyến.
Biểu tượng
Hầu hết các biểu tượng dịch tốt thành vector, bởi vì sự đơn giản và định nghĩa rõ ràng của chúng. Biểu tượng cho các phần tử trên trang như các nút sẽ cần đáp ứng cho các mức độ kích thước màn hình khác nhau, điều này có nghĩa là chúng phải có khả năng được tự động thay đổi kích thước.
Logo
Định dạng SVG đặc biệt rất phù hợp cho logo, xuất hiện trong tiêu đề trang web, email, và in trên bất cứ điều gì từ tờ rơi đến áo đồng phục đến bảng hiệu. Một lần nữa, logo tend to be simpler in design, which lends nicely to the SVG format.
Minh họa
Vector cũng phù hợp cho mỹ thuật tĩnh hình không phải là ảnh. Các bản vẽ trang trí trên các trang web có thể cảm nhận được sự dễ dàng điều chỉnh kích thước và được lưu trữ dưới dạng tệp SVG để tiết kiệm dung lượng. Bạn có thể tạo các minh họa dưới đây, thậm chí cả kết cấu trên một số hình dạng, với SVG:
Phương tiện tương tác và yếu tố giao diện
Bằng cách khai thác các khả năng của CSS và JavaScript, bạn có thể thiết lập các SVG để thay đổi diện mạo của chúng một cách động và phát trực tiếp trong hoặc sau một sự kiện. Các SVG được tạo hoạt hình có thể tăng sự nổi bật cho trang của bạn, hoặc bạn có thể sử dụng chúng để tham gia vào các hoạt động liên kết với giao diện người dùng:
Infographics và trực quan hóa số liệu
Trang web của bạn có thể được hưởng lợi từ các hiển thị thông tin, chẳng hạn như một biểu đồ minh họa hoặc biểu đồ được minh họa? Đây là một ứng dụng hữu ích khác cho SVGs. Thiết kế của bạn sẽ tự động co dãn, và văn bản trong tệp SVG có thể được tìm thấy trong chỉ mục.
Bạn có thể thiết kế các biểu đồ dưới dạng SVGs với cập nhật động dựa trên dữ liệu đầu vào thời gian thực. Ví dụ, bạn có thể tạo ra một vector “thanh tiến trình” cho một chiến dịch quyên góp tiền mà sẽ được điền khi tổng quyên góp tăng.
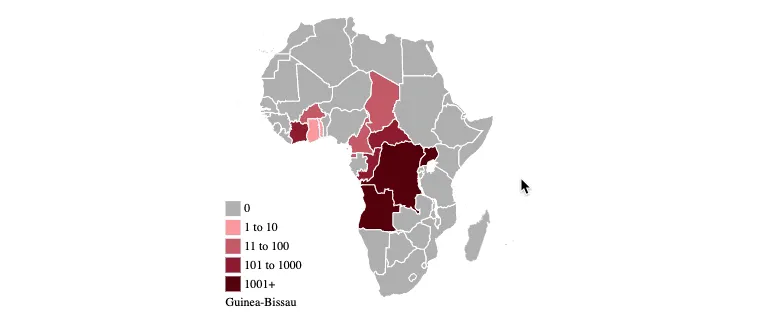
Bạn cũng sẽ thấy SVGs được triển khai thường xuyên trên các trang thông tin cho trực quan hóa dữ liệu và bản đồ:
ƯU ĐIỂM của Tệp SVG
Mã XML không chỉ đẹp để nhìn — nó làm cho tệp SVG mạnh mẽ và thực tế cho trang web và các ứng dụng web, như chúng ta sẽ khám phá trong phần này.
1. Khả năng Co Dãn Vô Hạn
Nó được đặt ngay trong tên: Bạn có thể thu nhỏ hoặc mở rộng SVGs thành bất kỳ kích thước nào mà không bị mất chất lượng. Kích thước ảnh và loại hiển thị không quan trọng với SVGs — chúng luôn trông giống như nhau.
Điều này quan trọng vì kích thước ảnh web khác nhau theo từng người xem, dựa trên kích thước cửa sổ trình duyệt, thiết bị, tỷ lệ phóng to, bố cục trang web và thiết kế đáp ứng. Ảnh của bạn phải xuất hiện hoàn toàn trên màn hình của mỗi người xem, và SVGs giúp điều này dễ dàng hơn rất nhiều.
Cân nhắc logo HubSpot lại lần nữa. Đây là logo dưới dạng SVG, rộng 100 pixel:
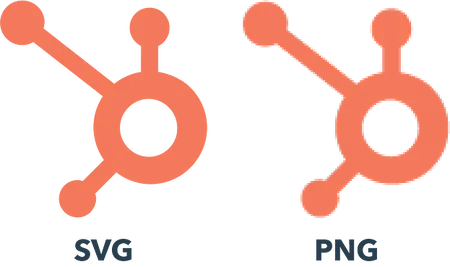
Và đây là cùng logo ở định dạng PNG, cũng rộng 100 pixel:
Họ trông gần như không khác biệt nhau bây giờ, nhưng sự khác biệt về chất lượng rõ ràng khi tôi co giãn mỗi ảnh lớn hơn năm lần kích thước:
Nếu bạn muốn mở rộng hoặc thu nhỏ một tệp SVG, chương trình đọc tệp sẽ điều chỉnh điểm và đường để giữ khoảng cách rõ ràng và màu sắc đầy đủ.
Ảnh raster, ngược lại, sẽ xuất hiện rõ ràng pixel khi phóng to lên trên màn hình của chúng ta. Trong khi có các phương pháp giải quyết vấn đề này để giữ cho công thức raster — như sử dụng các tệp khác với kích thước tăng dần cho cùng một hình ảnh — nhưng chúng đòi hỏi nhiều công việc hơn và dễ bị lỗi hơn. Ảnh raster cuối cùng không được thiết kế cho việc co giãn.
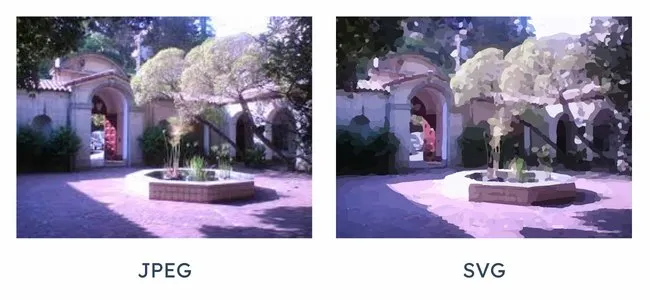
Tuy nhiên, có một sự trao đổi để có khả năng co giãn tốt hơn: Theo thiết kế, SVGs thiếu chi tiết của ảnh raster. Bạn chỉ có thể truyền tải một số thông tin hình ảnh từ một hệ thống vector, nhưng định dạng raster có thể hiển thị hình ảnh chi tiết như bitmap cho phép. Bất kỳ nỗ lực nào để thể hiện hoàn hảo một tệp PNG chi tiết (như một bức ảnh chẳng hạn) dưới dạng vector sẽ dẫn đến một tệp SVG rất lớn và không khả thi.
Vì thế, cả hai loại tệp đều có vị trí của nó trong thiết kế web. Sử dụng PNGs, JPEGs và các định dạng raster khác cho ảnh, và thử SVGs cho bất cứ thứ gì ít chi tiết hơn.
2. Tùy Chỉnh
SVGs cho phép các nhà thiết kế và nhà phát triển kiểm soát nhiều hơn về mặt ngoại hình của họ. Thay vì sửa đổi các tệp trực tiếp trong trình chỉnh sửa văn bản, bạn có thể sử dụng một trong nhiều chương trình chỉnh sửa tương thích SVG để thay đổi hình dạng vector của bạn, màu sắc, văn bản, và thậm chí các hiệu ứng hình ảnh khác như gradient màu và bóng đổ.
3. Độ tương thích với Kịch Bản
Tệp định dạng SVG đã được phát triển bởi World Wide Web Consortium như một định dạng tiêu chuẩn cho đồ họa web, được thiết kế để hoạt động với các quy ước web khác nhau như HTML, CSS, JavaScript và mô hình tài liệu.
Nhờ tính tương thích của mình, bạn có thể điều khiển hình ảnh SVG bằng scripts. Điều này mở ra những cánh cửa cho một loạt các tùy chọn hiển thị động, từ hoạt hình đến biểu đồ động và ảnh phản hồi di động. Các định dạng JPEG và PNG không thể kiểm soát mức độ này của việc hiển thị.
4. Khả năng tiếp cận và tối ưu hóa công cụ tìm kiếm
Ảnh SVG là các tập tin văn bản, vì thế chúng có một số ưu điểm so với định dạng raster. Thông thường, các lập trình viên có thể xem mã XML và hiểu nó một cách nhanh chóng.
Nếu một hình ảnh SVG chứa văn bản, thông tin về văn bản được lưu trữ trong tập tin dưới dạng văn bản đuôi (không phải là dạng hình dạng). Điều này cho phép các máy đọc của màn hình hiển thị SVG, giúp đỡ những người có khó khăn trong việc tương tác với nội dung kỹ thuật số.
Cuối cùng, các công cụ tìm kiếm như Google có thể chỉ mục tập tin SVG. Nếu bạn muốn đặt một biểu đồ có nhiều văn bản hoặc hình ảnh hiển thị SVG khác trên trang của bạn, hãy bao gồm văn bản từ khóa vào hình ảnh của bạn. Điều này có thể giúp trang của bạn đạt hạng và cải thiện SEO của bạn. PNG và JPEG hạn chế trong việc này.
5. Kích thước tập tin nhỏ hơn
Tập tin SVG có xu hướng lưu trữ hình ảnh hiệu quả hơn so với các định dạng raster thông thường, miễn là hình ảnh không quá chi tiết. Các tập tin SVG chứa đủ thông tin để hiển thị các vector ở bất kỳ tỷ lệ nào, trong khi các dạng bitmap yêu cầu các tập tin lớn hơn cho các phiên bản hình ảnh được phóng to – việc sử dụng nhiều pixel sẽ sử dụng nhiều không gian tập tin hơn.
Điều này tốt cho các trang web, vì các tập tin nhỏ sẽ tải nhanh hơn trên trình duyệt, vì vậy SVG có thể tăng hiệu suất tổng thể của trang.
Nhược điểm của tập tin SVG
Mặc dù có nhiều trường hợp sử dụng tuyệt vời cho hình ảnh SVG, nhưng loại tập tin này không phải là định dạng tốt nhất cho mọi dự án. Có hai lý do đáng chú ý bạn có thể không chọn sử dụng tập tin SVG.
1. Không phải định dạng phù hợp cho ảnh chất lượng cao hoặc chi tiết.
Designer tạo đồ họa vector với các điểm và đường cong, chứ không phải với pixel. Do đó, bạn có thể tạo đồ họa vector bằng cách vẽ lại một bức ảnh hoặc sử dụng trình chuyển đổi để đổi ảnh của bạn thành SVG. Nhưng hình ảnh cuối cùng của bạn sẽ không giống chính xác với bức ảnh của bạn.
2. Yêu cầu một số kiến thức về mã.
SVG là ngôn ngữ mô tả cảnh dựa trên XML cho đồ họa. Nhiều nhà thiết kế web sử dụng HTML để điều chỉnh các phông chữ, khoảng cách và nhiều hơn nữa. Tương tự HTML, SVG rất tuyệt vời cho những người có một số hiểu biết kỹ thuật. Nhưng nếu bạn không thoải mái với việc thao tác mã, định dạng hình ảnh này không phải là lựa chọn của bạn.
Cách tạo hoặc chỉnh sửa tập tin SVG
- Tạo thiết kế để chuyển đổi thành tập tin vector có thể được mở rộng.
- Vẽ lại thiết kế của bạn.
- Chuyển đổi thiết kế của bạn thành một hình ảnh vector.
- Điều chỉnh kích thước bảng vẽ khi cần thiết.
- Tinh chỉnh thiết kế của bạn.
- Xuất tập tin của bạn dưới dạng SVG.
- Sao chép và dán mã XML để sử dụng thiết kế của bạn trực tuyến.
Để bắt đầu tạo SVG từ đầu, bạn không cần biết gì về XML hoặc lập trình. Bạn có thể vẽ vector của mình trong một trong các chương trình được liệt kê ở trên và xuất chúng dưới định dạng SVG. Các hướng dẫn này là cho Adobe Illustrator.
1. Tạo thiết kế để chuyển đổi thành tập tin vector có thể được mở rộng.
Phát triển thiết kế trong Illustrator mà bạn muốn chuyển đổi thành tập tin SVG. Đảm bảo hình ảnh mượt mà chỉ có góc hoặc đường cong được chỉ định một cách rõ ràng để đảm bảo chuyển đổi sạch sẽ từ phi-SVG sang SVG.
2. Vẽ lại thiết kế của bạn.
Nhấp vào Image Trace trên thiết kế trong artboard để Illustrator chọn. Trong menu thả xuống, điều hướng đến Tùy chọn nâng cao. Mỗi thiết kế là độc nhất vì vậy hãy chắc chắn để điều chỉnh nó phù hợp.
Đây là một trong những giải pháp tốt nhất để giảm số lượng paths để lát mịn hơn biên của thiết kế. Khi hoàn thành, chọn
Xem theo dạng Outline để hiển thị rõ ranh giới thiết kế và số lượng nút có mặt.
3. Chuyển thiết kế của bạn thành hình vector.
Nhấp vào Mở rộng để chuyển thiết kế bạn đã nhận dạng thành hình vector. Đối với các thiết kế đơn giản như thiết kế này, hãy mở công cụ Gậy phép cao su, nhấp lại vào màu trắng của bảng vẽ và xóa nó. Điều này sẽ loại bỏ nền và để lại lớp trong suốt với vector của bạn hiển thị.
4. Thay đổi kích thước bảng vẽ theo cần thiết.
Càng nhỏ file càng tốt khi hiển thị trên website. Điều này làm cho trang của bạn dễ đọc hơn và cải thiện vị trí xếp hạng trên Google.
5. Cải tiến thiết kế của bạn.
Tinh chỉnh thiết kế của bạn bằng cách loại bỏ các nút không cần thiết bằng cách sử dụng công cụ Simply hoặc Smooth. Điều chỉnh theo cần thiết để đơn giản hóa các đường dẫn mà không ảnh hưởng tiêu cực.
Các nhà thiết kế thường tạo nhiều hơn một thiết kế trên một bảng vẽ duy nhất. Nếu điều này là thường xuyên với bạn, bạn có thể muốn tách thiết kế mới của mình ra khỏi bất kỳ thiết kế nào khác có thể hiện diện trên bảng vẽ. Để làm điều này, hãy sử dụng công cụ Gậy phép cao su, sau đó nhấp vào công cụ Nhóm lựa chọn.
6. Xuất tệp của bạn dưới dạng SVG.
Khi bạn chọn thiết kế của mình, nhấp vào Tệp > Xuất > Xuất dưới dạng SVG (*.SVG).
7. Sao chép và dán mã XML để sử dụng thiết kế của bạn trực tuyến.
Nhấp vào Hiện mã trong Tùy chọn SVG để xem XML, sau đó sao chép để sử dụng khi tạo hoặc tối ưu hóa hình ảnh trên website của bạn.
Phần mềm SVG
Bạn có thể chỉnh sửa bất kỳ tệp SVG nào trực tiếp trong trình chỉnh sửa văn bản, nhưng điều này không thực tế trong việc thay đổi hầu hết mọi thứ ngoài màu sắc. Thay vào đó, hãy sử dụng phần mềm để chỉnh sửa nghệ thuật vector.
Mỗi chương trình có giới hạn và khó khăn riêng. Nếu bạn có kế hoạch khám phá SVGs, hãy thử một số tùy chọn và có cảm giác về các công cụ có sẵn trước khi quyết định chọn một tùy chọn miễn phí hay trả phí nào đó.
Sketch
Tốt nhất cho: Doanh nghiệp nhỏ.
Nền tảng: MacOS X, Linux và Windows.
Sketch là một nền tảng thiết kế kỹ thuật số dễ sử dụng bao gồm một trình chỉnh sửa vector hữu ích. Người dùng của nền tảng phổ biến này bao gồm các nhà thiết kế UX và UI các ứng dụng di động và web. Nền tảng này cũng có một loạt các công cụ hợp tác để đưa ra phản hồi và chỉnh sửa nhanh chóng.
Figma
Tốt nhất cho: Nhóm làm việc từ xa hợp tác.
Nền tảng: Trực tuyến.
Figma là một nền tảng thiết kế và hợp tác mạnh mẽ cũng có các tùy chọn xuất SVG. Nó được yêu thích vì nhiều lý do bao gồm dễ sử dụng, và có thể tạo và thử nghiệm các lựa chọn nhanh chóng.
Nó cũng cung cấp các công cụ trực tuyến hữu ích cho các nhóm làm việc từ xa.
Adobe Illustrator
Tốt nhất cho: Các chuyên gia sáng tạo.
Nền tảng: Windows và MacOS.
Chương trình của Adobe để tạo và chỉnh sửa đồ họa vector. Bạn có thể xuất các dự án của Adobe ở dạng SVG hoặc một số định dạng raster khác nhau. Công cụ vết ảnh đặc biệt hữu ích nếu bạn có kế hoạch vết ảnh và logo để tạo đồ họa vector thường xuyên.
Một lưu ý nhanh: Photoshop cũng là một lựa chọn để tạo SVG. Tuy nhiên, công cụ này là một trình chỉnh sửa đồ hoạ với định dạng raster. Công cụ này cung cấp các công cụ vector cơ bản, nhưng bạn có thể ưa thích một trình chỉnh sửa đồ hoạ vector nâng cao hơn khi tạo các tệp SVG.
Phần mềm miễn phí để tạo tệp SVG
Inkscape
Phù hợp nhất cho: Thiết lập dễ dàng
Nền tảng: Mac OS, Linux và Windows
Trình chỉnh sửa đồ họa vector miễn phí và mã nguồn mở này rất tốt cho các hình minh họa, logo, biểu đồ và đồ họa trên web. Nếu bạn vẫn đang học về mã code phía sau các tệp SVG, trang web của họ cũng cung cấp tài liệu rõ ràng để giúp bạn khi bạn học tập.
Vectornator
Phù hợp nhất cho: Tạo đồ họa vector nâng cao
Nền tảng: iPhone, iPad, và Mac
Công cụ miễn phí này hoạt động dựa trên vector, điều này khiến nó hữu ích để tạo ra các hình minh họa SVG. Các tính năng của nó hỗ trợ các hoạt động Boolean. Điều này làm cho việc kết hợp các hình dễ dàng hơn. Nó cũng có các tùy chọn cho “masking” và tự động “trace”.
Trình chỉnh sửa Vecteezy
Phù hợp nhất cho: Các mẫu vector có thể chỉnh sửa
Nền tảng: Trực tuyến
Phần mềm chỉnh sửa SVG trực tuyến này giúp bạn dễ dàng tạo đồ họa với một thư viện lớn các mẫu và đồ họa. Họ cũng có các công cụ thân thiện với người dùng để tạo đồ họa vector ban đầu trong trình duyệt của bạn.
macSVG
Phù hợp nhất cho: Người mới bắt đầu
Nền tảng: iOS, Android, macOS, Windows và Linux
Phần mềm mã nguồn mở này giúp các nhà thiết kế tạo các tệp SVG cho các trang web, ứng dụng di động và nhiều hơn nữa. Được cấp phép bởi MIT, công cụ này là một công cụ dễ dàng cho người dùng bắt đầu tạo và chỉnh sửa các tệp SVG.
Nếu bạn vẫn đang tìm kiếm phần mềm đồ họa vector hoàn hảo cho dự án của mình, hãy xem danh sách các phương thức thay thế của Illustrator này.
- Microsoft Visio, một công cụ tạo sơ đồ, biểu đồ và thông tin đồ họa.
- CorelDRAW, một trình chỉnh sửa đồ hoạ vector chuyên dụng khác.
- GIMP (GNU Image Manipulation Program), một chương trình chỉnh sửa ảnh miễn phí, phổ biến và mã nguồn mở.
- Google Docs, bạn có thể xuất các bản vẽ được tạo trong Google docs sang SVG.
Thiết kế theo quy mô
Định dạng tệp đồ họa vector có thể co dãn được rất hữu ích trong nhiều tình huống khác nhau. Chúng linh hoạt, tương tác và dễ bắt đầu với một công cụ chỉnh sửa đồ họa và một chút kiến thức về thiết kế. Với SVG trong bộ dụng cụ thiết kế web của bạn, bạn sẽ không cần phải lo lắng về các hình ảnh mờ nữa – ít nhất không cho các hình ảnh cơ bản của bạn. Với các ảnh chụp, hãy sử dụng các định dạng PNG và JPEG.