Trang AMP là trang tối ưu cho thiết bị di động, nó lược bỏ hầu hết các thành phần không cần thiết trong bài viết đi như CSS, JS. Bởi vậy tốc độ trang web gần như là tức thì khi click vào link. Nhưng bù lại code Analytics có sẵn của chúng ta cũng bị lược đi mất. Vậy thì làm sao để chúng ta theo dõi được lượng truy cập website đây? Bài viết sau mình sẽ chia sẻ cách cài code Analytics vào trang AMP nhé.
Nếu bạn đã bỏ qua bài viết về AMP là gì, cách cài đặt trang AMP cho Website và Hướng dẫn cài đặt và sửa lỗi trang AMP không hợp lệ khi cài Plugin AMP For WordPress thì hãy xem ngay bài viết tại đây nhé.
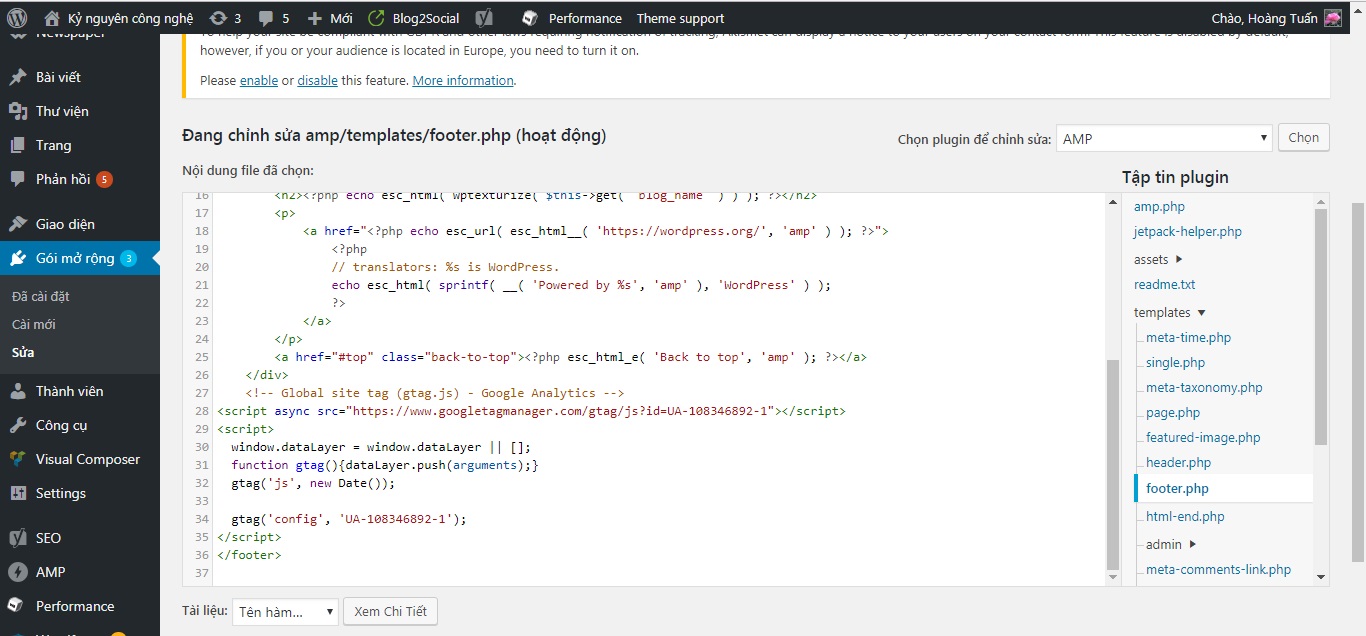
Đối với Website WordPress, để cài đặt AMP thì mình cài Plugin AMP For WordPress, và do đó chì cần chèn code Analytics vào file header.php hoặc footer.php trong thư mục Plugin này là xong. Như bạn thấy ở hình sau, mình chèn code analytics vào file Footer.php trong thư mục Template của Plugin AMP. Ngay trước thẻ </footer>. Tương tự nếu bạn chèn vào file Header.php thì chèn vào trước thẻ </header> nhé.

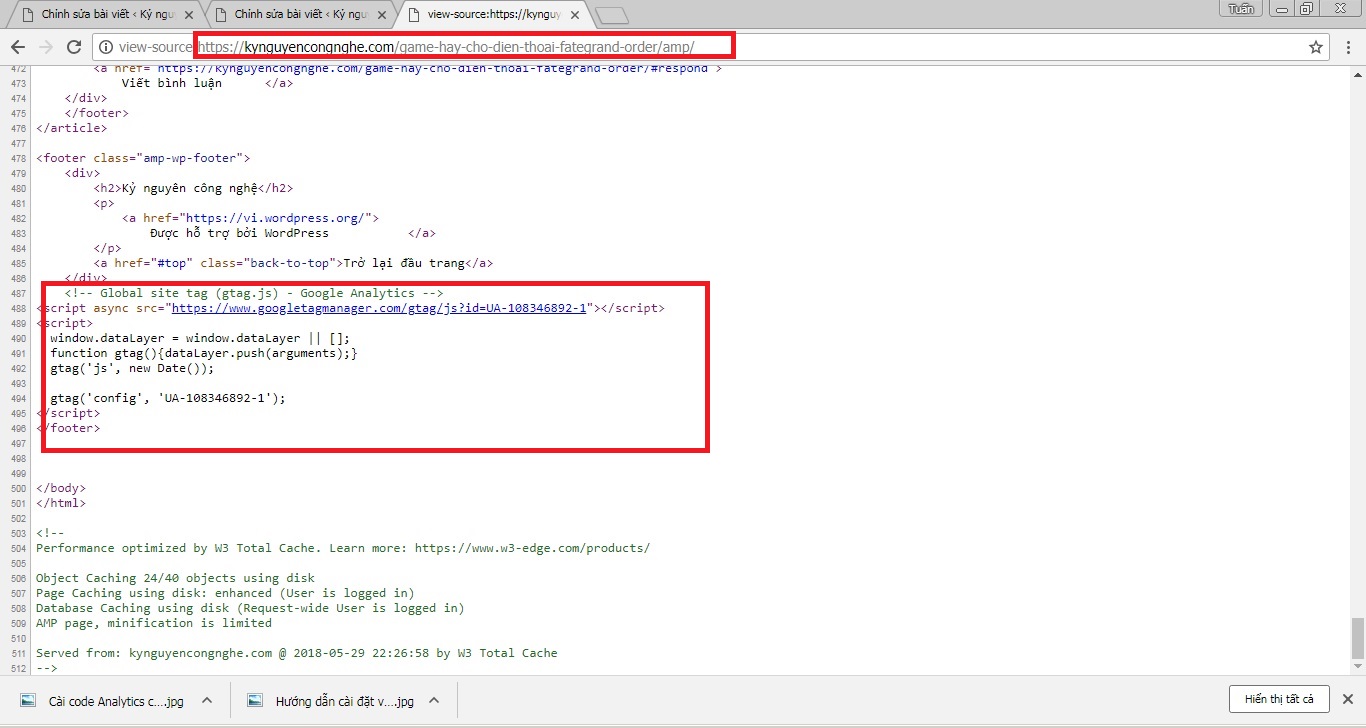
Và kết quả là:

DONE! Đơn giản phết nhỉ!
Nếu bạn có khó khăn hoặc gặp trục trặc gì trong quá trình cài đặt Code Analytics có thể để lại tin nhắn ngay dưới bài viết, mình sẽ hỗ trợ maximum có thể nhé.







Để lại một bình luận