Đôi khi mình lướt Web gặp những trang có các tiện ích khá hay, hoặc do tò mò thôi mình cũng muốn “đạo” nó về Web của mình. Dưới đây là một ví dụ về cách sao chép tiện ích từ web khác về web mình, cụ thể là trên nền tảng WordPress.
Bấm chuột phải tạo thông báo cho Website
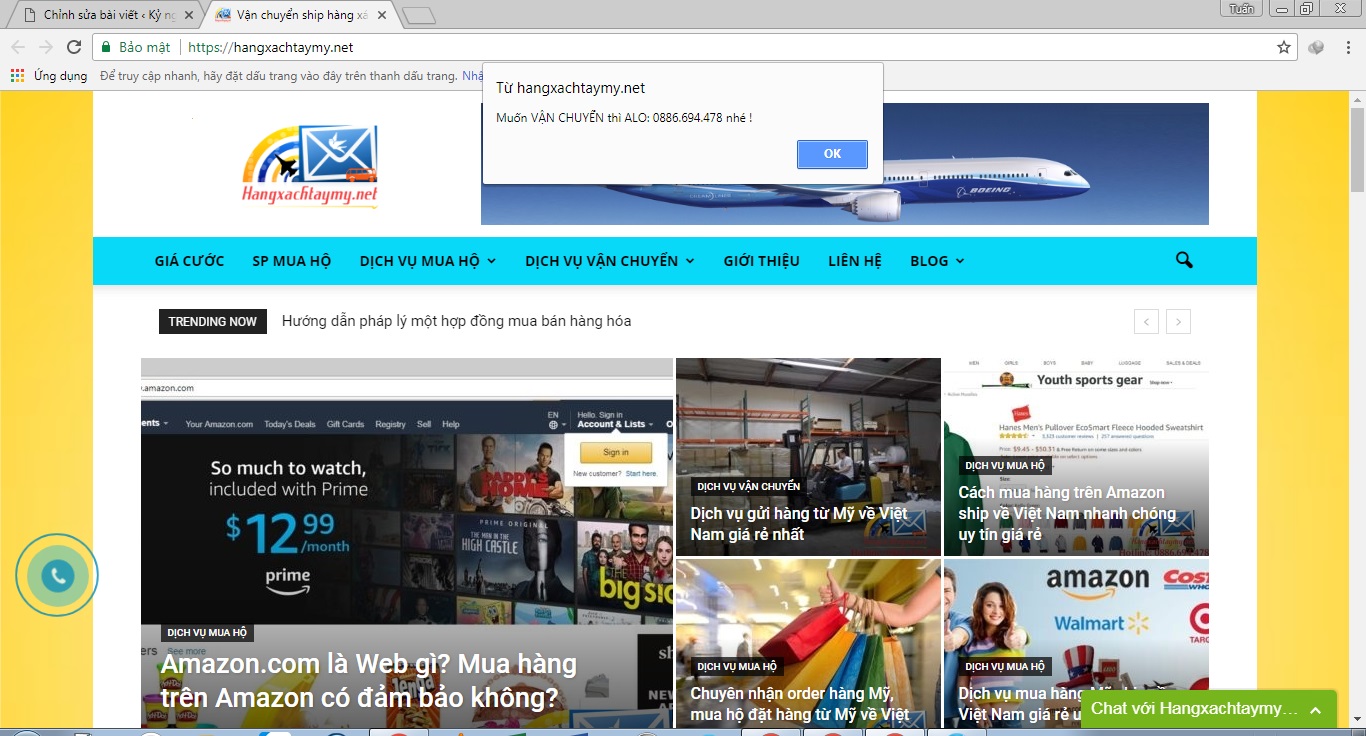
Nghe có vẻ cũng hay, trang web sẽ bật ra thông báo khi bạn click chuột phải. Phù hợp cho những trang dịch vụ, kiểu như thông báo: hãy gọi lại cho chúng tôi theo số hotline…. Ví dụ như trang: hangxachtaymy.net.
Khi bạn click chuột phải vào web, một thông báo sẽ bật ra:
“Từ hangxachtaymy.net
Muốn VẬN CHUYỂN thì ALO: 0886.694.478 nhé !”

Vậy làm thể nào để website của mình cũng chuột phải là ra thông báo?
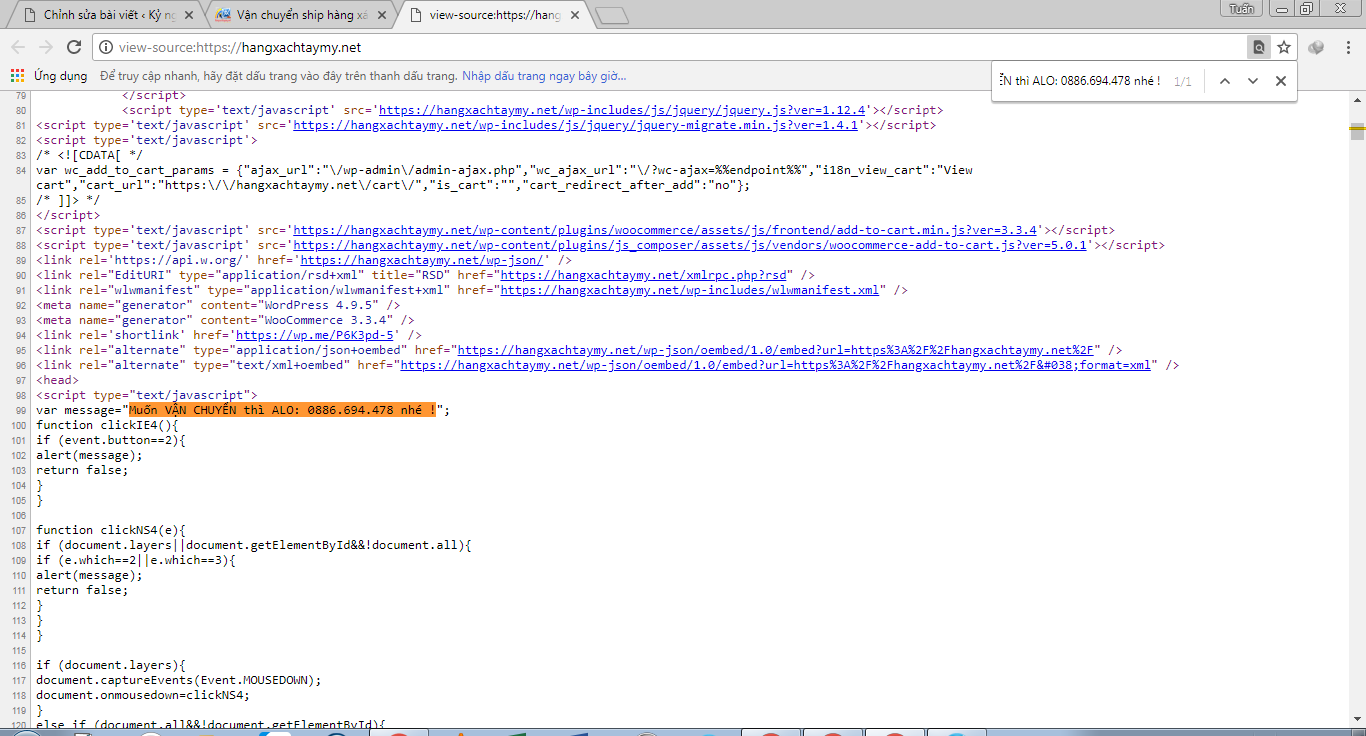
Bạn vào bấm Ctrl + U, hoặc mở tab mới, gõ vào ô Address: view-source:https://hangxachtaymy.net
Công đoạn tiếp theo là tìm phần Code (Script) quy định cách hiển thị khi bấm chuột phải. Tìm làm sao nhỉ ^^. Ta có 1 dấu hiệu, đó là chuột phải thì có dòng thông báo “Muốn VẬN CHUYỂN thì ALO: 0886.694.478 nhé !”. Khi này mình tìm kiếm đã quá đơn giản luôn, Ctrl + F và paste đoạn kia vào. Ra ngay đoạn code. Vậy là đoạn code này quy định rằng khi bấm chuột phải, sẽ bật ra 1 thông báo.

Copy đoạn code này vào file Header.php của WordPress là ok. Còn nếu bạn sợ chỉnh sửa header.php nó bị sai thì tạch web, hoặc không thích chỉnh code, thì cài Plugin: Header and Footer Scripts, ném đoạn code này vào là OK.
Done.
Có web nào có tiện ích hay hay muốn copy, lấy về thì bạn để lại website và tin nhắn dưới bài này, mình check xem để copy nhé 😀








Để lại một bình luận