SXG nó là cái gì?
SXG, nói một cách ngắn gọn, là một cơ chế giúp Google nạp trước dữ liệu trang web của bạn -> cơ bản thì trải nghiệm người dùng tốt hơn, điểm Core Vitals cao hơn, các chỉ số như Largest Contenful Paint tốt hơn, bla bla. Và nó là một trong những phần nằm trong Guidelines của Google => thực hiện được thì tốt hơn là không. Tối ưu cho Google thì nó cũng thích hơn, nó đỡ tốn tài nguyên để Crawl web mình thì nó cũng bớt “ghét” hơn, chứ chưa hẳn là thích đâu nhé!
Bởi vậy, có méo mó còn hơn không, cứ cài là tốt nhất, và kiên trì thì cái gì cũng được, cố mà mọ thôi.

Và, có 2 cách để cài cái SXG này:
1, Giải pháp của nhà giàu, dùng Cloudflare Pro, 20 đô / tháng, click cái là xong
2, Tự ngâm cứu mà cài
Mình nghèo nên chọn cách của nhà nghèo thôi…
Vậy thì cài xong SXG nó có hơn gì không
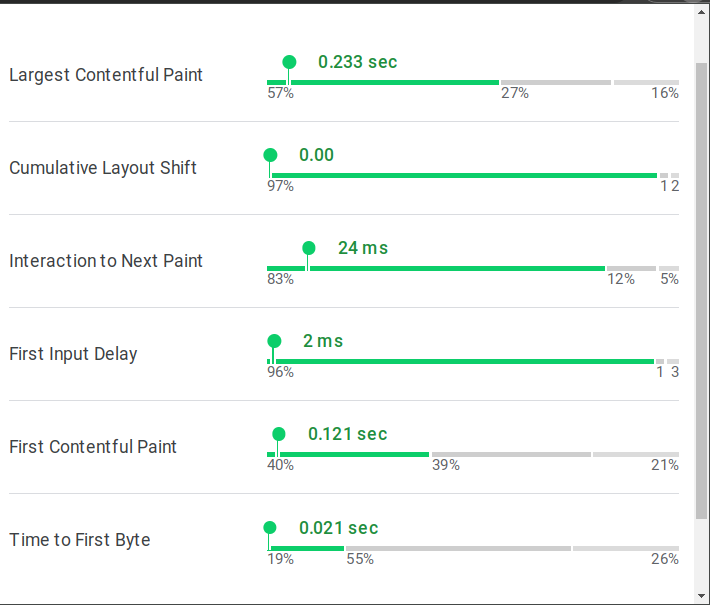
=> Do mới cài nên mình chỉ test bằng vài extension chrome cho Core Vitals, và kết quả cũng khá khả quan, chỉ số đẹp gấp tầm 2 lần, hoặc do mệt quá sinh ảo giác chăng =)))))) – note: Ngoài SXG, thì mình có cache thêm băng WP-Optimize, một plugin của WordPress

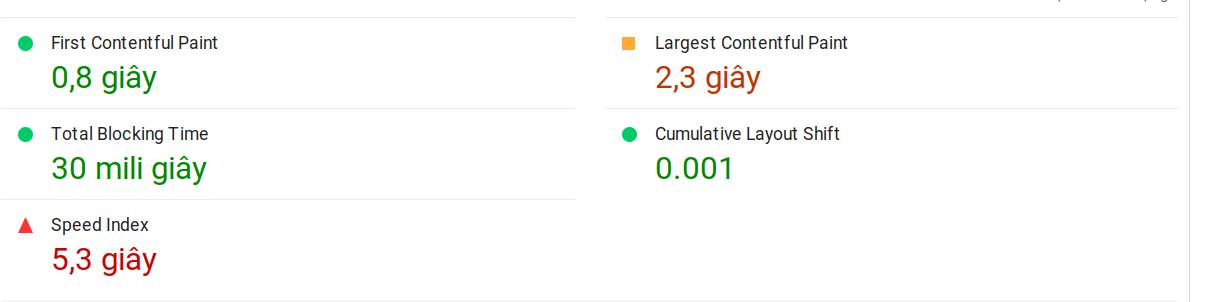
Speed Index hơi thấp, chắc do server mình để bên Đức, còn web test là web VN, các chỉ số khác khá đẹp…

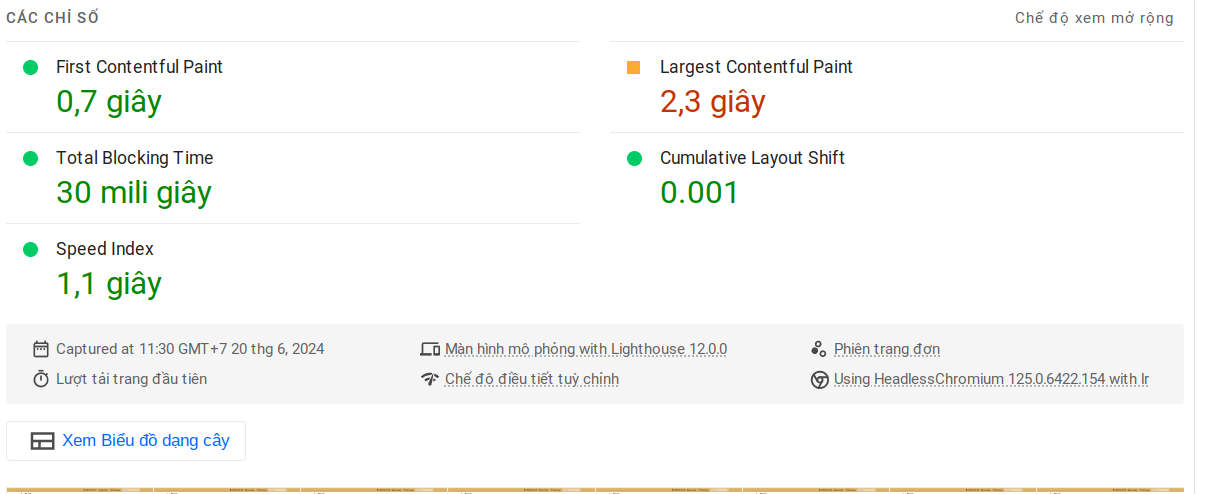
À cái dưới là đổi về server Việt Nam rồi, chỉ số đẹp hẳn:

Một câu chuyện dài với SXG
SXG – Signed Exchanges, tài liệu về nó khá là ít, có thể nói gần như không có mấy trang viết về nó. Documentation thì hiếm còn hơn cả động vật sắp tuyệt chủng. Bởi vậy để tìm hiểu cách cài đặt nó cũng không hề dễ dàng. Và, cũng bởi trên mạng thiếu thông tin, nên hỏi AI cũng kiểu thầy bói xem voi, vì nó cũng có thông tin đâu => vẫn phải tự mò là chính.
Khi cài thì nó có khá nhiều vấn đề, một trong đó là các thư viện được sử dụng không cùng phiên bản. A cần B, B cần C, C lại cần D, D cần EF…, đó là libsxg thì dùng openssl 1.1.1.1.f, nhưng nginx sxg module của chính google thì lại dùng openssl 1.1.1c, mà nginx image bản mới nhất thì lại cài sẵn openssl3. Không cẩn thận và setup đúng thì nó không chạy nổi => Debug lòi mắt. Mà Nginx nó output ra mỗi dòng kiểu: lỗi rồi, mày check lại đi, nhưng lỗi chỗ nào thì mày tự tìm nhé…
Về phần này thì nhiều thứ cần phải setup, và tài liệu thì hiếm, thậm chí có vài điểm không được note (hoặc note một cách qua loa):
1, Nếu dùng Cloudflare để bảo mật IP, thì phải dùng chế độ SSL Full, hoặc Full (Strict), không dùng Flexible được
2, Tạo chứng chỉ SSL, có mỗi thằng DigiCert là bán cái có SXG, nhưng đọc kỹ thì Gồ nó ra cái này, thì nó phải cung cấp chứ => tạo chứng chỉ SSl bằng API của gồ
3, API của gồ, nhưng nó lại có tới mấy cái API, và API (SSL Server) được ghi trong tài liệu chính thức của nó, thì lại không phải cái mình cần …, nó là “https://dv-sxg.acme-v02.api.pki.goog/directory“, chứ không phải “https://dv.acme-v02.api.pki.goog/directory“
4, Để lấy được chứng chỉ bằng Certbot, thì lại phải thêm Record CAA vào DNS cho Domain, thêm đúng, đủ, chú ý thêm: cansignhttpexchanges, nếu không là lại cũng không được !
5, Nên dùng certbot với –prefer-challenges là “dns-01”, –manual nữa, rồi thêm TXT Record vào domain, chứ dùng –webroot thì có vẻ phải setup rules trên Cloudflare -> hơi loằng ngoằng
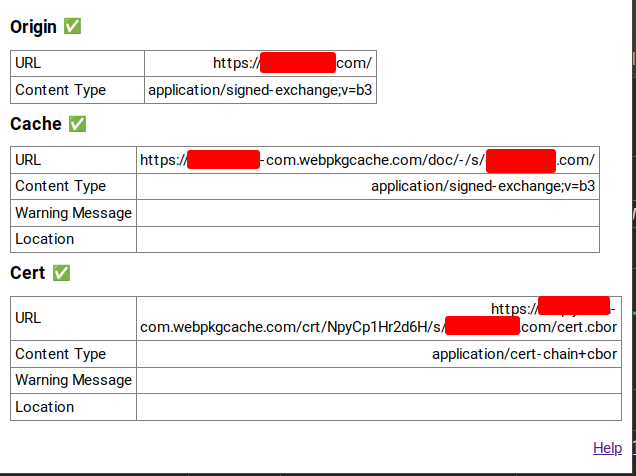
6, Setup Nginx conf thì làm giống hướng dẫn là OK, trừ việc cert.cbor file thì cần thêm types {“application/cert-chain+cbor” cbor;} để nó dùng đúng mimetype => valid
Một vài note về Setup
Setup – Prefer Docker vì dễ Maintain, và cài đặt lỗi thì sửa cũng rất nhanh, không ảnh hưởng các Service khác, và nâng cấp từng phần rất dễ, để tăng bảo mật. Ví dụ PHP muốn nâng từ phiên bản 7 lên 8, đổi cái Container Docker là xong, nếu lỗi, thì rollback về, ko thì ngon, dùng bản mới nhất luôn.
Dĩ nhiên nếu bạn dùng một Script quản lý host, ví dụ HocVPS, VPSSIM (hình như lâu lắm chưa cập nhật), EasyEngine, Webinoly, thì cũng ok, nhưng mấy script này thì nhược điểm là mình không hoàn toàn kiểm soát được họ viết gì, và cũng phụ thuộc xem maintainer có còn maintain không, hay kệ xác => lỗ hổng bảo mật + outdated packages, và cài mọi thứ thẳng vào VPS thì cũng không quá ổn, lỡ xung đột cái gì thì sửa cũng mệt. Do đó Docker vẫn là lựa chọn tốt hơn, và nó cũng không chiếm quá nhiều tài nguyên hơn là cài mọi thứ vào thẳng VPS.
Ví dụ cho Một VPS dùng để Host Website WordPress, thì sẽ có các Docker Container sau
- NGINX – Nhận và phân bổ Request từ người dùng
- MySQL – Database
- PHP – Folder Website sẽ nằm ở đây (Web PHP hoặc WordPress)
- Ngoài ra, có thể có bổ sung thêm một số Container nữa để phục vụ nhiều thứ hơn:
- Python – Chạy một số chức năng khác, bổ sung thêm chức năng AI cho web, hoặc một số công cụ phân tích dữ liệu, thì Python là công cụ rất mạnh, và nhiều Libraries hỗ trợ trên nền Python
- MongoDB – document-oriented database, NoSQL => dễ dùng và tối ưu hơn MySQL ở khá nhiều phương diện. Nhưng WordPress thì mặc định đi kèm MySQL rồi nên chưa đổi thẳng qua MongoDB được, chứ dùng MongoDB xong cái ko muốn đụng tới MySQL luôn
Tài liệu về Signed Exchanges
Về hướng dẫn thì mọ nát cái Internet thì cũng có mỗi vài bài:
1, Bài của Google, đại khái bảo SXG tốt lắm, xem thêm cài đặt thì ở bài 2
Link: https://developers.google.com/search/docs/appearance/signed-exchange?hl=vi
2, Bài này được Google dẫn link, nhưng nội dung kiểu: Ờ, nó là ntn nè, m làm đại khái thế. Code thì thế, nhưng áp vào lỗi tùm lum
https://web.dev/signed-exchanges/#tooling
3, Một bài của Cloudflare, chủ yếu PR dịch vụ thôi: SXG tốt lắm, bọn tao có setup 1 click, giá thì 20$ / tháng gói Pro nhé
https://blog.cloudflare.com/automatic-signed-exchanges-desktop-android
4, Vài bài khác trên mạng, copy của mấy cái trên thôi, không có thông tin hữu ích gì thêm
Nếu ai đọc được đến đây rồi, và muốn chửi, thì chúc mừng =))))) mục đích mình viết bài này là lan tỏa cái năng lượng muốn chửi tới mọi người… Đậu xanh gồ chứ nó viết documentation cho mục này tệ vl, mọ mãi mới ra…




![[Solved] Up ảnh lên WordPress qua FTP, File Manager](https://kynguyencongnghe.com/wp-content/uploads/2018/08/Up-ảnh-lên-Wordpress-qua-FTP-File-Manager-2.jpg)




Để lại một bình luận