Hướng dẫn cài đặt RSS cho IFTTT
Để hiểu kiến thức của bài viết này trước hết bạn đọc cần hiểu về RSS là gì? Cách lấy RSS Feed của website.
Hệ thống kiến thức về RSS:
Làm sao để tắt RSS Feed cho website wordpress.
Cách lấy RSS Feed trang web, blog để lấy bài viết
IFTTT “If This, Then That“ đây là công cụ giúp hỗ trợ tăng năng suất khi làm việc.
Lợi ích của việc sử dụng IFTTT với wordpress
- Tiết kiệm thời gian và tiền bạc: IFTTT có thể hoạt động mọi lúc mọi nơi, kể cả khi bạn đang ngủ
- Tăng Traffic: Kiếm thêm truy cập từ nhiều mạng xã hội, các trang bookmark
- Kiếm thêm backlink: Ngoài nội dung trên website, IFTTT giúp tự động hóa đăng bài viết trên facebook, wordpress, linkedin,tumblr, pinterest, blogger,…
Hướng dẫn cài đặt RSS cho IFTTT
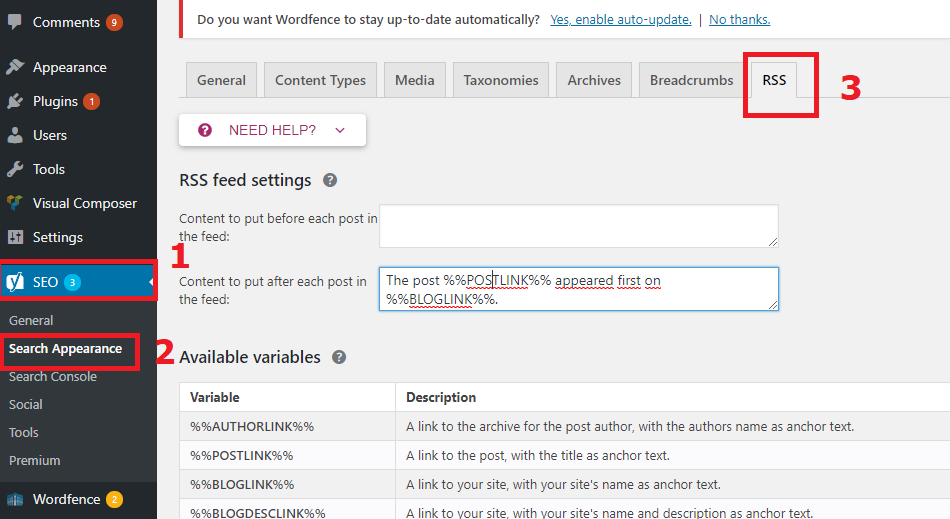
Bước 1: Truy cập trang quản trị wordpress và thực hiện các bước như sau:
Khi ấn vào RSS sẽ xuất hiện các nội dung sau:


Giải thích các chỉ số:
Khi sử dụng RSS bài viết post trên wordpress khi chia sẻ trên hệ thống IFTTT thì chỉ hiển thị được 1 phần bài viết.

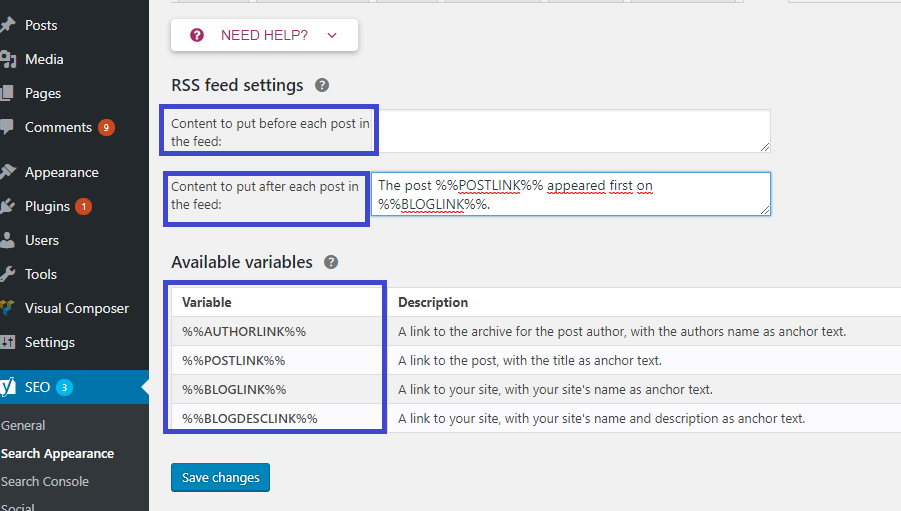
- Content to put before each post in the feed:
Khi chia sẻ trên hệ thống IFTTT, nếu muốn dòng chữ “Link bài viết tham khảo…” xuất hiện phía trên bài viết.
- Content to put after each post in the feed:Nếu muốn dòng chữ trích nguồn xuất hiện phía dưới bài post.
- %%AUTHORLINK%%: đi link về tên người viết bài
- %%POSTLINK%%: đi link về tên bài post
- %%BLOGLINK%%: đi link về trang chủ
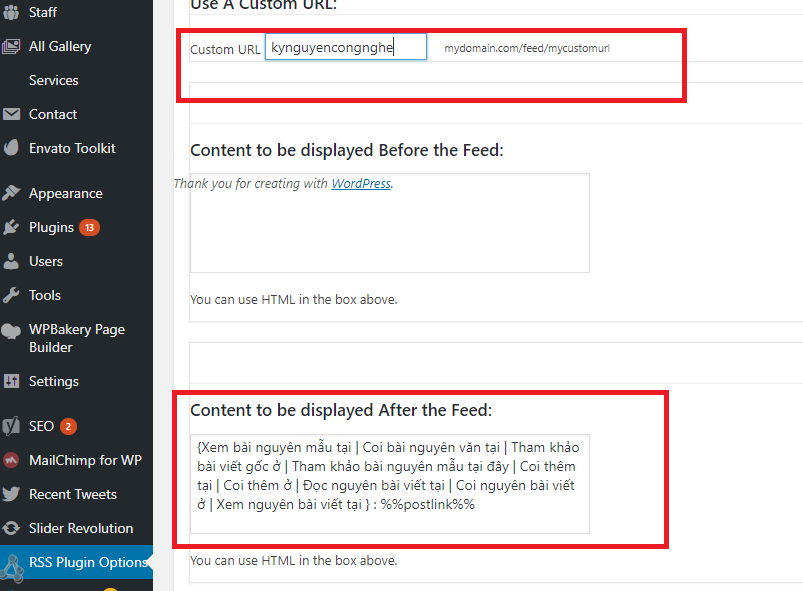
RSS PLUGIN OPTION
Làm thế nào để được copy hết bài viết (bao gồm các liên kết nội bộ) – không bị cắt và chia sẻ lên hệ thống IFTTT. Khi có bài đăng trên website, sử dụng RSS PLUGIN OPTION toàn bộ bài viết (bao gồm cả các liên kết nội bộ) sẽ hiển thị hết trong hệ thống IFTTT đã xác lập (chứ không chỉ là 1 đoạn khi sử dụng RSS trong SEO).
Giải pháp: sử dụng 1 plugin có tên “RSS plugin option”.
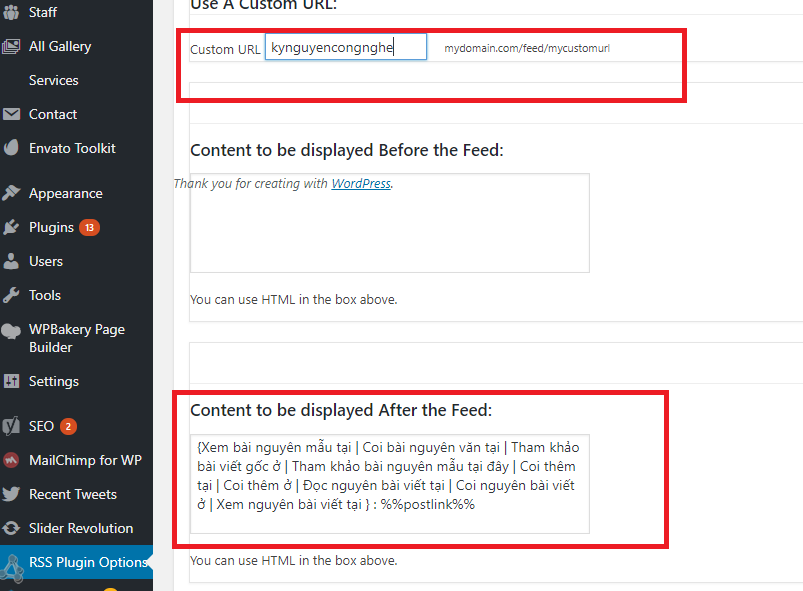
Điều chỉnh các nội dung để sau đó có thể thiết lập hệ thống IFTTT => Save.

Mẫu code pin sử dụng
code: {Xem bài nguyên mẫu tại | Coi bài nguyên văn tại | Tham khảo bài viết gốc ở | Tham khảo bài nguyên mẫu tại đây | Coi thêm tại | Coi thêm ở | Đọc nguyên bài viết tại | Coi nguyên bài viết ở | Xem nguyên bài viết tại } : %%postlink%%

Lợi ích của việc thiết lập “content to be display after the feed”
- Đa dạng hóa anchor text trên webiste
Khi sử dụng IFTTT những liên kết nội bộ trong bài viết website sẽ trở thành backlink trên các trang facebook, wordpress, medium,.. mà bạn chia sẻ.
Một lưu ý khi viết content các bài viết trên website chính đó là việc cẩn thận khi chèn liên kết nội bộ. Vì nếu chèn liên kết nội bộ là các từ khóa chính xác thì khi chia sẻ lên hệ thống IFTTT đã thiết lập thì nó sẽ trở thành các backlink là từ khóa chính xác. Điều này sẽ dẫn đến việc tối ưu hóa quá liều -> dễ khiến google phạt.
Tuy nhiên bạn lại muốn liên kết nội bộ của mình khi viết content là những từ khóa chính xác (giúp tăng tỷ lệ CTR, đồng thời tăng điểm trust cho website) mà lại không muốn bị tối ưu hóa từ khóa trên hệ thống của IFTTT:
Giải pháp:
Trước khi post bài viết, bạn nên để anchort trong bài là các liên kết như: truy cập website, truy cập tại đây, hoặc chèn link trần,.. Mục đích để đa dạng hóa anchort text khi chia sẻ.
Sau khi bài post đã được chia sẻ lên hệ thống IFTTT -> bạn sẽ chỉnh sửa lại các loại anchort chung chung đã làm ở trên thành anchort text là các từ khóa chính xác. (đừng lo vì google sẽ không index ngay được đâu, bạn hoàn toàn có thể sửa lại như trên).
Bài viết trên hướng dẫn cách thiết lập RSS cho IFTTT bước đầu.
Xem tiếp: Hướng dẫn thiết lập IFTTT








Để lại một bình luận