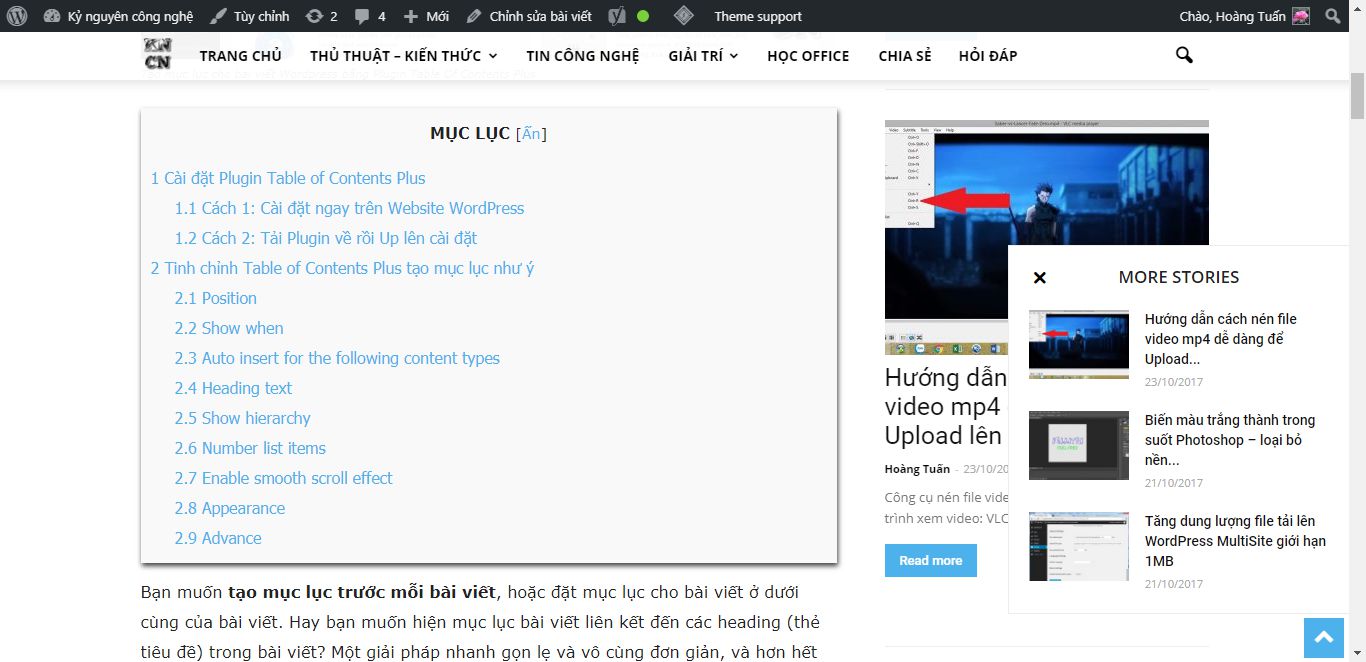
Chỉ với dòng code sau, bạn paste vào phía cuối cùng của file style.css là sẽ được một mục lục giống của mình vậy.
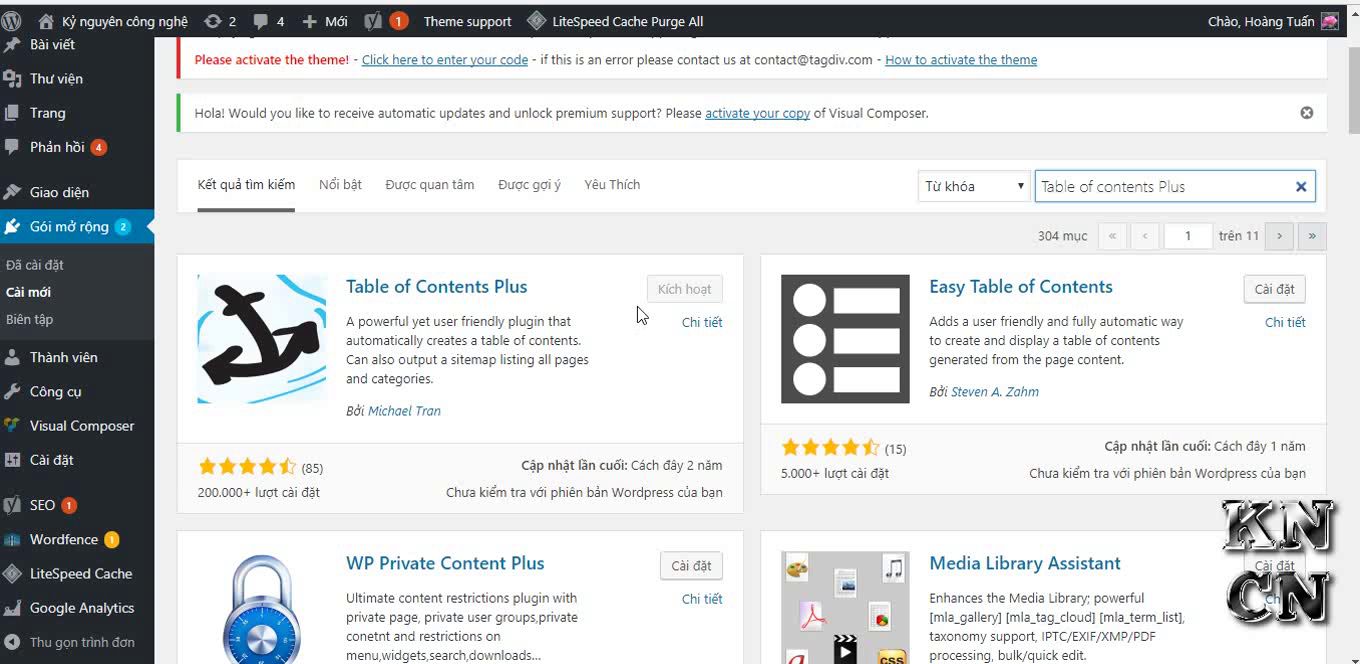
Vào Giao diện -> Sửa, chọn file Style.css
Paste đoạn code sau vào cuối
/* Code CSS tùy chỉnh Table of Contents Plus */
#toc_container {
background: #f9f9f9;
border: 0px !important;
padding: 10px;
margin-bottom: 1em;
width: 100%;
display: table;
font-size: 95%;
-webkit-box-shadow: 1px 3px 7px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 1px 3px 7px 0px rgba(0,0,0,0.75);
box-shadow: 1px 3px 7px 0px rgba(0,0,0,0.75);
}
Lưu lại là xong, nếu bạn có cài các phần mềm lưu cache như WP Fastest Cache, WP Super Cache, LiteSpeed Cache, WP Rocket,… thì hãy xóa cache rồi ra bài viết để thấy sự thay đổi nhé.









Để lại một bình luận